/****** 以iphone为基准||宽度为100则为1倍宽 ******/
 nginx加php-fpm出现502 bad gateway错误的5种解决方法
nginx加php-fpm出现502 bad gateway错误的5种解决方法
 2016/11/23 12:59 | by 刘新修 ]
2016/11/23 12:59 | by 刘新修 ]
nginx出现502有很多原因,但大部分原因可以归结为资源数量不够用,也就是说后端php-fpm处理有问题,nginx将正确的客户端请求发给了后端的php-fpm进程,但是因为php-fpm进程的问题导致不能正确解析php代码,最终返回给了客户端502错误。
服务器出现502的原因是连接超时 我们向服务器发送请求 由于服务器当前链接太多,导致服务器方面无法给于正常的响应,产生此类报错
因此如果你服务器并发量非常大,那只能先增加机器,然后按以下方式优化会取得更好效果;但如果你并发不大却出现502,一般都可以归结为配置问题,脚本超时问题。
一、php-fpm进程数不够用
使用 netstat -napo |grep "php-fpm" | wc -l 查看一下当前fastcgi进程个数,如果个数接近conf里配置的上限,就需要调高进程数。
但也不能无休止调高,可以根据服务器内存情况,可以把php-fpm子进程数调到100或以上,在4G内存的服务器上200就可以。
二、调高调高linux内核打开文件数量
可以使用这些命令(必须是root帐号)
- echo 'ulimit -HSn 65536' >> /etc/profile
- echo 'ulimit -HSn 65536' >> /etc/rc.local
- source /etc/profile
三、脚本执行时间超时
如果脚本因为某种原因长时间等待不返回 ,导致新来的请求不能得到处理,可以适当调小如下配置。
nginx.conf里面主要是如下
- fastcgi_connect_timeout 300;
- fastcgi_send_timeout 300;
- fastcgi_read_timeout 300;
php-fpm.conf里如要是如下
- request_terminate_timeout = 10s
四、缓存设置比较小
修改或增加配置到nginx.conf
- proxy_buffer_size 64k;
- proxy_buffers 512k;
- proxy_busy_buffers_size 128k;
五、 recv() failed (104: Connection reset by peer) while reading response header from upstream
可能的原因机房网络丢包或者机房有硬件防火墙禁止访问该域名
但最重要的是程序里要设置好超时,不要使用php-fpm的request_terminate_timeout,
最好设成request_terminate_timeout=0;
因为这个参数会直接杀掉php进程,然后重启php进程,这样前端nginx就会返回104: Connection reset by peer。这个过程是很慢,总体感觉就是网站很卡。
- May 01 10:50:58.044162 [WARNING] [pool www] child 4074, script '/usr/local/nginx/html/quancha/sameip/detail.php' execution timed out (15.129933 sec), terminating
- May 01 10:50:58.045725 [WARNING] [pool www] child 4074 exited on signal 15 SIGTERM after 90.227060 seconds from start
- May 01 10:50:58.046818 [NOTICE] [pool www] child 4082 started
说一千道一万最重要的就是程序里控制好超时,gethostbyname、curl、file_get_contents等函数的都要设置超时时间。
另一个就是多说,这个东西是增加了网站的交互性,但是使用的多了反应就慢了,如果你网站超时且使用了多说是,可以关闭它。
php-fpm.conf max_children 和 max_requests配置:
pm = static
假如使用静态 pm.max_children这个参数会起作用,其余不会。动态反之。
2G内存pm.max_children大概开启50左右,按照实际情况来调优,这个是很必要的。
========================================================
max_children是PHP-FPM Pool 最大的子进程数,他数值取决于你的服务器内存。 假设你打算给10G内存给当前配置的PHP-FPM Pool,一般一个PHP请求占用内存10M-40M,我们按站点每个PHP请求占用内存25M,这样max_children = 10G/25M = 409。所以,这个值可以根据情况算出来
max_requests是每个子进程重生之前处理的请求数, 默认值为unlimited(默认为1024),可以设置小一点(如500左右),这样可以避免内存泄露带来的问题
Nginx代理过程,将业务服务器请求数据缓存到本地文件,再将文件数据转发给请求客户端。高并发的客户端请求,必然要求服务器文件句柄的并发打开限制。使用ulimit命令(ulimit -n),查看Linux系统文件句柄并发限制,默认是1024,我们可以改为65535(2 的 16 次方,这是系统端口的极限)。修改的方法为:修改系统文件/etc/security/limits.conf,添加如下信息,并重新启动系统生效。
- * soft nofile 65535
- * hard nofile 65535
然后在Nginx配置文件中,把文件限制及连接数信息改为65535:
- worker_rlimit_nofile 65535;
- events {
- use epoll;
- worker_connections 65535;
- }
 NGINX 重写规则
NGINX 重写规则
 2016/11/11 12:06 | by 刘新修 ]
2016/11/11 12:06 | by 刘新修 ]
nginx rewrite 实现二级域名跳转
 PHP按符号截取字符串的指定部分
PHP按符号截取字符串的指定部分
 2016/10/26 14:30 | by 刘新修 ]
2016/10/26 14:30 | by 刘新修 ]
1 | $str='123/456/789/abc'; |
1 | echo substr($str,0,strpos($str, '/')) |
1 2 3 | $array=explode('/', $str);echo $array[0];// 输出 123 |
1 2 | echo substr($str,strpos($str,'/')+1);//输出 456/789/abc |
1 | echo trim(strrchr($str, '/'),'/'); |
1 2 3 | $array=explode('/', $str);echo $array[3];//输出 abc |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /** * 按符号截取字符串的指定部分 * @param string $str 需要截取的字符串 * @param string $sign 需要截取的符号 * @param int $number 如是正数以0为起点从左向右截 负数则从右向左截 * @return string 返回截取的内容 */function cut_str($str,$sign,$number){ $array=explode($sign, $str); $length=count($array); if($number<0){ $new_array=array_reverse($array); $abs_number=abs($number); if($abs_number>$length){ return 'error'; }else{ return $new_array[$abs_number-1]; } }else{ if($number>=$length){ return 'error'; }else{ return $array[$number]; } }} |
1 2 3 4 | echo cut_str($str,'/',0); //输出 123echo cut_str($str,'/',2); //输出 789echo cut_str($str,'/',-1);//输出 abcecho cut_str($str,'/',-3);//输出 456 |
 js判断滚动条滚动方向
js判断滚动条滚动方向
 2016/10/25 10:09 | by 刘新修 ]
2016/10/25 10:09 | by 刘新修 ]
- //第一种写法
- var a;
- function scroll( fn ) {
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- }
- scroll(function(direction) {
- // console.log(direction);
- a = direction;
- });
- // 第二种写法
- var a;
- function scroll( fn ) {
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- a = fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- }
- scroll(function(direction) {
- // console.log(direction);
- return direction;
- });
- // 第三种写法-----=是执行完事件后的回调函数
- var a;
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- function fn(direction) {
- // console.log(direction);
- a = direction;
- };
- window.onscroll=function(){
- console.log(a);
- }
 React - component组件的生命周期
React - component组件的生命周期
 2016/10/09 11:05 | by 刘新修 ]
2016/10/09 11:05 | by 刘新修 ]
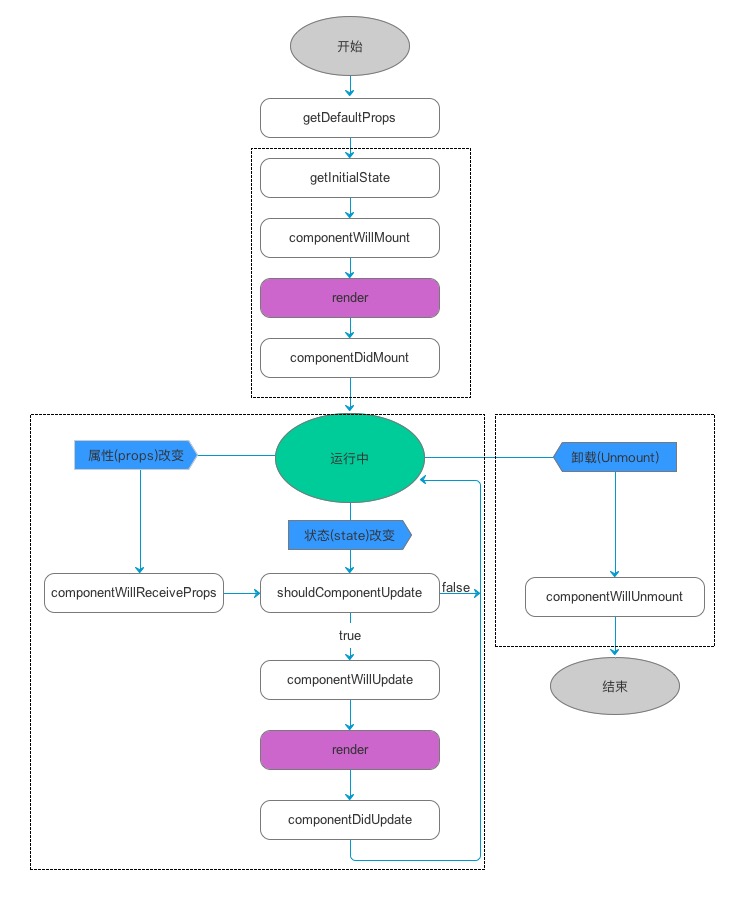
component的生命周期图

getDefaultProps
object getDefaultProps()
执行过一次后,被创建的类会有缓存,映射的值会存在this.props,前提是这个prop不是父组件指定的
这个方法在对象被创建之前执行,因此不能在方法内调用this.props ,另外,注意任何getDefaultProps()返回的对象在实例中共享,不是复制
getInitialState
object getInitialState()
控件加载之前执行,返回值会被用于state的初始化值
componentWillMount
void componentWillMount()
执行一次,在初始化render之前执行,如果在这个方法内调用setState,render()知道state发生变化,并且只执行一次
render
ReactElement render()
render的时候会调用render()会被调用
调用render()方法时,首先检查this.props和this.state返回一个子元素,子元素可以是DOM组件或者其他自定义复合控件的虚拟实现
如果不想渲染可以返回null或者false,这种场景下,React渲染一个<noscript>标签,当返回null或者false时,ReactDOM.findDOMNode(this)返回null render()方法是很纯净的,这就意味着不要在这个方法里初始化组件的state,每次执行时返回相同的值,不会读写DOM或者与服务器交互,如果必须如服务器交互,在componentDidMount()方法中实现或者其他生命周期的方法中实现,保持render()方法纯净使得服务器更准确,组件更简单
componentDidMount
void componentDidMount()
在初始化render之后只执行一次,在这个方法内,可以访问任何组件,componentDidMount()方法中的子组件在父组件之前执行
从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求
shouldComponentUpdate
- 1
- 2
- 3
- 1
- 2
- 3
这个方法在初始化render时不会执行,当props或者state发生变化时执行,并且是在render之前,当新的props或者state不需要更新组件时,返回false
- 1
- 2
- 3
- 1
- 2
- 3
当shouldComponentUpdate方法返回false时,讲不会执行render()方法,componentWillUpdate和componentDidUpdate方法也不会被调用
默认情况下,shouldComponentUpdate方法返回true防止state快速变化时的问题,但是如果·state不变,props只读,可以直接覆盖shouldComponentUpdate用于比较props和state的变化,决定UI是否更新,当组件比较多时,使用这个方法能有效提高应用性能
componentWillUpdate
- 1
- 2
- 3
- 1
- 2
- 3
当props和state发生变化时执行,并且在render方法之前执行,当然初始化render时不执行该方法,需要特别注意的是,在这个函数里面,你就不能使用this.setState来修改状态。这个函数调用之后,就会把nextProps和nextState分别设置到this.props和this.state中。紧接着这个函数,就会调用render()来更新界面了
componentDidUpdate
- 1
- 2
- 3
- 1
- 2
- 3
组件更新结束之后执行,在初始化render时不执行
componentWillReceiveProps
- 1
- 2
- 3
- 1
- 2
- 3
当props发生变化时执行,初始化render时不执行,在这个回调函数里面,你可以根据属性的变化,通过调用this.setState()来更新你的组件状态,旧的属性还是可以通过this.props来获取,这里调用更新状态是安全的,并不会触发额外的render调用
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
componentWillUnmount
void componentWillUnmount()
当组件要被从界面上移除的时候,就会调用componentWillUnmount(),在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等
总结
React Native的生命周期就介绍完了,其中最上面的虚线框和右下角的虚线框的方法一定会执行,左下角的方法根据props state是否变化去执行,其中建议只有在componentWillMount,componentDidMount,componentWillReceiveProps方法中可以修改state值
英文地址:https://facebook.github.io/react/docs/component-specs.html#lifecycle-methods
组件的生命周期
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
 Websocket通信实例,配合后端php
Websocket通信实例,配合后端php
 2016/09/27 21:14 | by 刘新修 ]
2016/09/27 21:14 | by 刘新修 ]
本站测试实例访问地址: http://code.liuxinxiu.com/php/Interface/html/WebSocket.html
- <!DOCTYPE html>
- <html>
- <head>
- <title>chatdemo</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, user-scalable=no">
- <link href="http://code.liuxinxiu.com/lib/bootstrap/3.3.2/bootstrap.min.css" rel="stylesheet">
- <style type="text/css">
- <!--
- html, body {
- min-height: 100%; }
- body {
- margin: 0;
- padding: 0;
- width: 100%;
- font-family: "Microsoft Yahei",sans-serif, Arial; }
- .container {
- text-align: center; }
- .title {
- font-size: 16px;
- color: rgba(0, 0, 0, 0.3);
- position: fixed;
- z-index:1000;
- line-height: 30px;
- height: 30px;
- left: 0px;
- right: 0px;
- background-color: white; }
- .content {
- background-color: #f1f1f1;
- border-top-left-radius: 6px;
- border-top-right-radius: 6px;
- margin-top: 30px; }
- .content .show-area {
- text-align: left;
- padding-top: 8px;
- padding-bottom: 168px; }
- .content .show-area .message {
- width: 70%;
- padding: 5px;
- word-wrap: break-word;
- word-break: normal; }
- .content .write-area {
- position: fixed;
- bottom: 0px;
- right: 0px;
- left: 0px;
- background-color: #f1f1f1;
- z-index: 10;
- width: 100%;
- height: 160px;
- border-top: 1px solid #d8d8d8; }
- .content .write-area .send {
- position: relative;
- top: -28px;
- height: 28px;
- border-top-left-radius: 55px;
- border-top-right-radius: 55px; }
- .content .write-area #name{
- position: relative;
- top: -20px;
- line-height: 28px;
- font-size: 13px; }
- -->
- </style>
- </head>
- <body>
- <div class="container">
- <div class="title">简易聊天demo</div>
- <div class="content">
- <div class="show-area"></div>
- <div class="write-area">
- <div><button class="btn btn-default send" >发送</button></div>
- <div><input name="name" id="name" type="text" placeholder="input your name"></div>
- <div>
- <textarea name="message" id="message" cols="38" rows="4" placeholder="input your message..."></textarea>
- </div>
- </div>
- </div>
- </div>
- <script src="http://code.liuxinxiu.com/lib/jquery/1.9.1/jquery.min.js"></script>
- <script src="http://code.liuxinxiu.com/lib/bootstrap/3.3.2/bootstrap.min.js"></script>
- <script>
- $(function(){
- var wsurl='ws://code.liuxinxiu.com:9090/php/webSocket/server.php';
- var websocket;
- var i = 0;
- /******** 判断是否有webSocket对象 *******/
- if(window.WebSocket){
- websocket=new WebSocket(wsurl);
- /******** 连接建立||发起webSocket连接 ********/
- websocket.onopen = function(evevt){
- console.log("Connected to WebSocket server.");
- /******** 监听ready状态码 ********/
- console.log('websocket.readyState:'+websocket.readyState);
- /*********************************************************
- 值为0值表示该连接尚未建立
- 值为1表示连接建立和沟通是可能的
- 值为2表示连接是通过将结束握手
- 值为3表示连接已关闭或无法打开
- *********************************************************/
- /******** 判断状态码为1则连接成功即可正常通信********/
- if(websocket.readyState==1){
- $('.show-area').append('<p class="bg-info message"><i class="glyphicon glyphicon-info-sign"></i>Connected to WebSocket server!</p>');
- }
- }
- //收到消息
- websocket.onmessage = function(event) {
- var msg = JSON.parse(event.data); //解析收到的json消息数据
- console.log("\n--->>message:\n"+event.data);
- var type = msg.type; // 消息类型
- var umsg = msg.message; //消息文本
- var uname = msg.name; //发送人
- i++;
- if(type == 'usermsg'){
- $('.show-area').append('<p class="bg-success message"><i class="glyphicon glyphicon-user"></i><a name="'+i+'"></a><span class="label label-primary">'+uname+' say: </span>'+umsg+'</p>');
- }
- if(type == 'system'){
- $('.show-area').append('<p class="bg-warning message"><a name="'+i+'"></a><i class="glyphicon glyphicon-info-sign"></i>'+umsg+'</p>');
- }
- $('#message').val('');
- window.location.hash = '#'+i;
- }
- //发生错误
- websocket.onerror = function(event){
- i++;
- console.log("Connected to WebSocket server error");
- $('.show-area').append('<p class="bg-danger message"><a name="'+i+'"></a><i class="glyphicon glyphicon-info-sign"></i>Connect to WebSocket server error.</p>');
- window.location.hash = '#'+i;
- }
- //连接关闭
- websocket.onclose = function(event){
- i++;
- console.log('websocket Connection Closed. ');
- $('.show-area').append('<p class="bg-warning message"><a name="'+i+'"></a><i class="glyphicon glyphicon-info-sign"></i>websocket Connection Closed.</p>');
- window.location.hash = '#'+i;
- }
- function send(){
- var name = $('#name').val();
- var message = $('#message').val();
- if(!name){
- alert('请输入用户名!');
- return false;
- }
- if(!message){
- alert('发送消息不能为空!');
- return false;
- }
- var msg = {
- message: message,
- name: name
- };
- try{
- websocket.send(JSON.stringify(msg));
- } catch(ex) {
- console.log(ex);
- }
- }
- //按下enter键发送消息
- $(window).keydown(function(event){
- if(event.keyCode == 13){
- console.log('user enter');
- send();
- }
- });
- //点发送按钮发送消息
- $('.send').bind('click',function(){
- send();
- });
- }
- else{
- alert('该浏览器不支持web socket');
- }
- });
- </script>
- </body>
- </html>
后端PHP代码部分:
- 2.php code:
- <?php
- $host = '127.0.0.1';
- $port = '9090';
- $null = NULL;
- //创建tcp socket
- $socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
- socket_set_option($socket, SOL_SOCKET, SO_REUSEADDR, 1);
- socket_bind($socket, 0, $port);
- //监听端口
- socket_listen($socket);
- //连接的client socket 列表
- $clients = array($socket);
- //设置一个死循环,用来监听连接 ,状态
- while (true) {
- $changed = $clients;
- socket_select($changed, $null, $null, 0, 10);
- //如果有新的连接
- if (in_array($socket, $changed)) {
- //接受并加入新的socket连接
- $socket_new = socket_accept($socket);
- $clients[] = $socket_new;
- //通过socket获取数据执行handshake
- $header = socket_read($socket_new, 1024);
- perform_handshaking($header, $socket_new, $host, $port);
- //获取client ip 编码json数据,并发送通知
- socket_getpeername($socket_new, $ip);
- $response = mask(json_encode(array('type'=>'system', 'message'=>$ip.' connected')));
- send_message($response);
- $found_socket = array_search($socket, $changed);
- unset($changed[$found_socket]);
- }
- //轮询 每个client socket 连接
- foreach ($changed as $changed_socket) {
- //如果有client数据发送过来
- while(socket_recv($changed_socket, $buf, 1024, 0) >= 1)
- {
- //解码发送过来的数据
- $received_text = unmask($buf);
- $tst_msg = json_decode($received_text);
- $user_name = $tst_msg->name;
- $user_message = $tst_msg->message;
- //把消息发送回所有连接的 client 上去
- $response_text = mask(json_encode(array('type'=>'usermsg', 'name'=>$user_name, 'message'=>$user_message)));
- send_message($response_text);
- break 2;
- }
- //检查offline的client
- $buf = @socket_read($changed_socket, 1024, PHP_NORMAL_READ);
- if ($buf === false) {
- $found_socket = array_search($changed_socket, $clients);
- socket_getpeername($changed_socket, $ip);
- unset($clients[$found_socket]);
- $response = mask(json_encode(array('type'=>'system', 'message'=>$ip.' disconnected')));
- send_message($response);
- }
- }
- }
- // 关闭监听的socket
- socket_close($sock);
- //发送消息的方法
- function send_message($msg)
- {
- global $clients;
- foreach($clients as $changed_socket)
- {
- @socket_write($changed_socket,$msg,strlen($msg));
- }
- return true;
- }
- //解码数据
- function unmask($text) {
- $length = ord($text[1]) & 127;
- if($length == 126) {
- $masks = substr($text, 4, 4);
- $data = substr($text, 8);
- }
- elseif($length == 127) {
- $masks = substr($text, 10, 4);
- $data = substr($text, 14);
- }
- else {
- $masks = substr($text, 2, 4);
- $data = substr($text, 6);
- }
- $text = "";
- for ($i = 0; $i < strlen($data); ++$i) {
- $text .= $data[$i] ^ $masks[$i%4];
- }
- return $text;
- }
- //编码数据
- function mask($text)
- {
- $b1 = 0x80 | (0x1 & 0x0f);
- $length = strlen($text);
- if($length <= 125)
- $header = pack('CC', $b1, $length);
- elseif($length > 125 && $length < 65536)
- $header = pack('CCn', $b1, 126, $length);
- elseif($length >= 65536)
- $header = pack('CCNN', $b1, 127, $length);
- return $header.$text;
- }
- //握手的逻辑
- function perform_handshaking($receved_header,$client_conn, $host, $port)
- {
- $headers = array();
- $lines = preg_split("/\r\n/", $receved_header);
- foreach($lines as $line)
- {
- $line = chop($line);
- if(preg_match('/\A(\S+): (.*)\z/', $line, $matches))
- {
- $headers[$matches[1]] = $matches[2];
- }
- }
- $secKey = $headers['Sec-WebSocket-Key'];
- $secAccept = base64_encode(pack('H*', sha1($secKey . '258EAFA5-E914-47DA-95CA-C5AB0DC85B11')));
- $upgrade = "HTTP/1.1 101 Web Socket Protocol Handshake\r\n" .
- "Upgrade: websocket\r\n" .
- "Connection: Upgrade\r\n" .
- "WebSocket-Origin: $host\r\n" .
- "WebSocket-Location: ws://$host:$port/demo/shout.php\r\n".
- "Sec-WebSocket-Accept:$secAccept\r\n\r\n";
- socket_write($client_conn,$upgrade,strlen($upgrade));
- }
 关于Javascript的this
关于Javascript的this
 2016/09/27 16:54 | by 刘新修 ]
2016/09/27 16:54 | by 刘新修 ]
- function test(){
- this.x = 1;
- alert(this.x);
- }
- test(); // 1
- var x = 1;
- function test(){
- alert(this.x); //取window下的x
- }
- test(); // 1
- var x = 1;
- function test(){
- this.x = 0; //this指针依然是window,只是重新复制而已
- }
- test();
- alert(x); //0
- function test(){
- alert(this.x);
- }
- var o = {};
- o.x = 1;
- o.m = test;
- o.m(); // 1
- var x='windowX';
- function test(){
- alert(this.x);
- }
- var o = {};
- //o.x = 1;
- o.m = test;
- o.m(); // undefined -->可见this不可能指向window
- function test(){
- this.x = 1;
- }
- var o = new test();
- alert(o.x); // 1
- var x='windowX';
- function test(){
- this.x = 1;
- }
- var o = new test();
- alert(o.x); // 1 -->可见this不可能指向window
- alert(x); // windowX
- var x = 'windowX';
- function test(){
- alert(this.x);
- }
- var o={};
- o.x = 1;
- o.m = test;
- o.m.apply(); //windowX m函数的apply更改了调用对象-->window
- o.m.apply(o); //1 运行结果就变成了1,证明this又指向了默认的o对象
- /******** this指针及变量提升的问题 ********/
- var foo='windowFoo';
- function main(){
- alert(foo); //第一个alert,一般规则是先查找当前内部变量有没有,有则取没有找上一层
- var foo = 2;
- alert(this.foo); //第二个alert,
- this.foo = 3;}
 关于JS原型.原性链的总结整理
关于JS原型.原性链的总结整理
 2016/09/27 13:39 | by 刘新修 ]
2016/09/27 13:39 | by 刘新修 ]
- /******** 自定义构造函数 ********/
- function Fun(){}
- var foo=new Fun();
- foo.constructor==Fun()
- //也就是说自定义Fun函数的prototype原型就是foo实例的间接原型!自定义function的原型将继承Object
- /******** 实例对象可以直接使用__proto__找到构造器使用的prototype ********/
- foo.__proto__==foo.construtor.prototype;
- //true, 但是,__proto__属性在IE浏览器中一直到IE11才被支持
- /******** 自定义函数和原型的关系 ********/
- function c(){}
- c.prototype
- ->c {}
- --->constructor: function()
- --->proto: Object //对象继承的原型
- ============================================================================
- c.constructor //c本身已经是构造器了
- function Function() { [native code] }
- Function.prototype //构造函数Function的原型,如果没有特殊定义就是空function
- function (){}
- ============================================================================
- /******** 布尔值实例 ********/
- true.constructor
- function Boolean(){ [native code] }
- Boolean.prototype
- -> Boolean{ [[PrimitiveValue]]: false}
- --->constructor: function Boolean()
- --->toString: function toString()
- --->valueOf: function valueOf()
- ---> proto : Object //对象继承的原型
 JS 遍历图片路径取得图片名并重新拼接
JS 遍历图片路径取得图片名并重新拼接
 2016/09/24 23:05 | by 刘新修 ]
2016/09/24 23:05 | by 刘新修 ]
- var arr=[
- {
- "picSrc": "http://code.liuxinxiu.com/upload/user/1460273594384A3577E4_c.jpg",
- "name": "贤惠的含羞草",
- "age": "36岁",
- "stature": "164cm",
- "character": "顾家",
- "info": "寻找北京的男生",
- "distance": "3.0km"
- },
- {
- "picSrc": "http://code.liuxinxiu.com/upload/user/1470127527444A8EF6B2_c.png",
- "name": "微微笑",
- "age": "28岁",
- "stature": "164cm",
- "character": "可爱",
- "info": "寻找北京 28~40岁的男生",
- "distance": "1.2km"
- }
- ];
- /******** 循环取得获取图片名称 ********/
- for(i in arr){
- if(arr[i].picSrc){
- var reg = /.*\/([^\.\/]+)/g;
- var fileName=arr[i].picSrc.replace(reg,"$1");
- arr[i].picSrc='http://code.liuxinxiu.com/upload/user/'+fileName; //重新赋值再转为JSON.字符串
- //console.log('http://code.liuxinxiu.com/upload/user/'+fileName); //重新拼接
- //console.log(fileName); //正则获取最后一个字符
- }
- };
- JSON.stringify(arr);
适用于LINUX下批量下载图片














