webpack 是一个npm包,所以我们通过 npm 命令来全局安装:
D:\wmnp3\nodeJs>npm install webpack -g
安装完成后,命令行下就有 webpack 命令可用,执行 webpack --help 可以查看 webpack 提供的各种命令。
当然如果常规项目还是把依赖写入 package.json 包去更人性化,初始化创建一个package.json文件:
cd D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld
npm init
npm install webpack --save-dev 在当前目录下安装局域的webpack
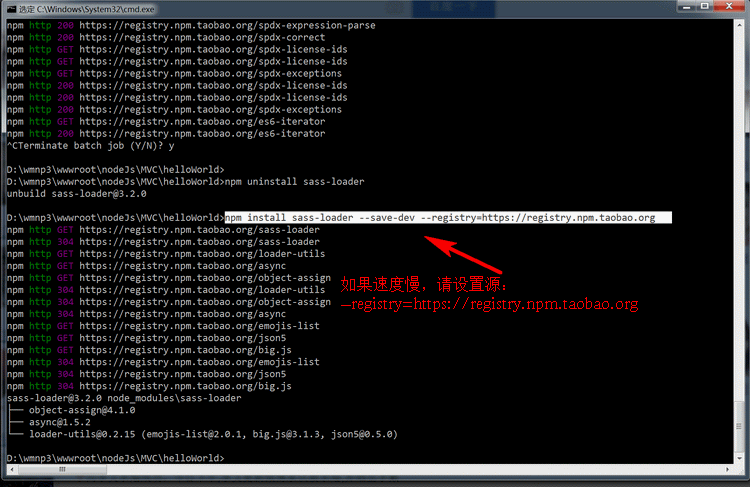
安装 sass-loader 相关的加载器:

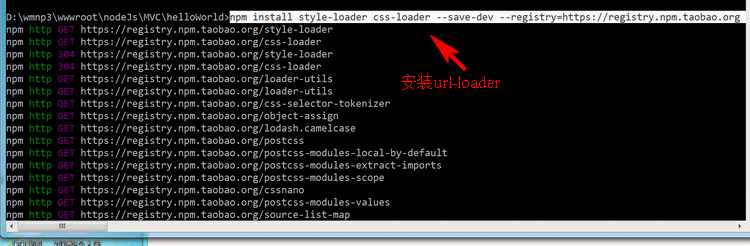
安装 CSS 相关的加载器:

安装配置图片加载器url-loader
它会将样式中引用到的图片转为模块来处理,使用该加载器需要先进行安装:
.gif)
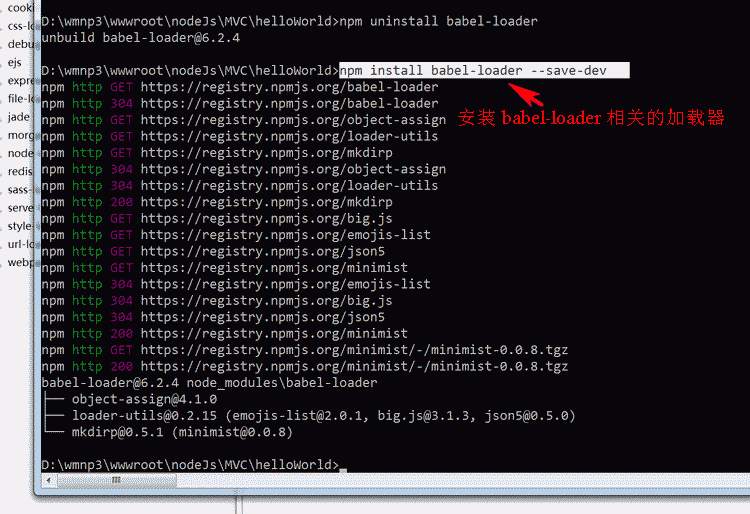
安装 babel-loader 相关的加载器:
使用Babel转译器,帮助我们将ES6代码转译为主流浏览器支持的ES5代码。
babel-loader加载器能将ES6的代码转换成ES5代码,这使我们现在可以使用ES6了;我们在使用之前,我们需要安装babel-loader
npm install babel-loader --save-dev --registry=https://registry.npm.taobao.org
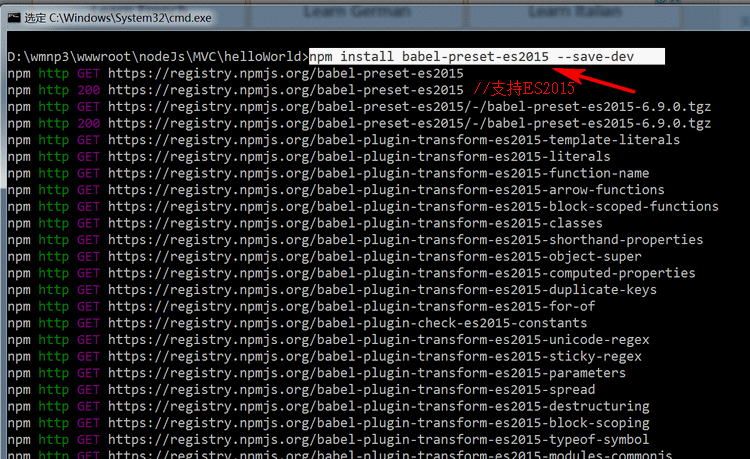
npm install babel-preset-es2015 --save-dev


安装babel-preset-es2015

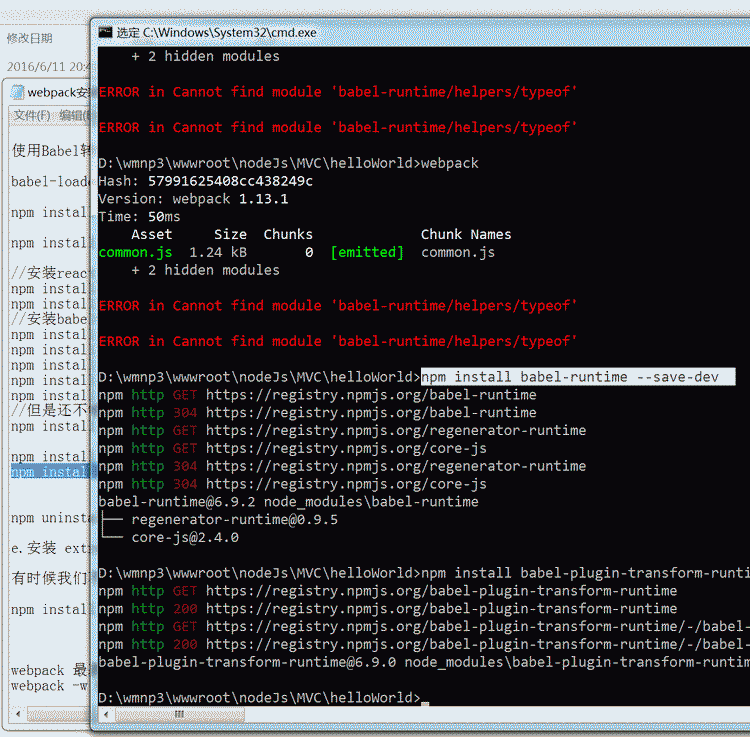
安装babel-runtime

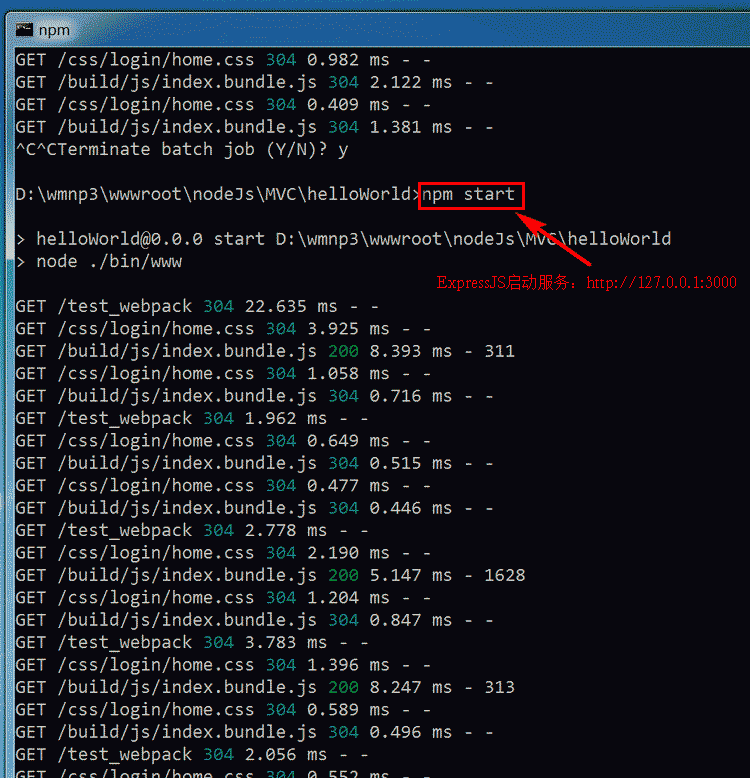
ExpressJS启动服务:http://127.0.0.1:3000

webpack相关命令如下:
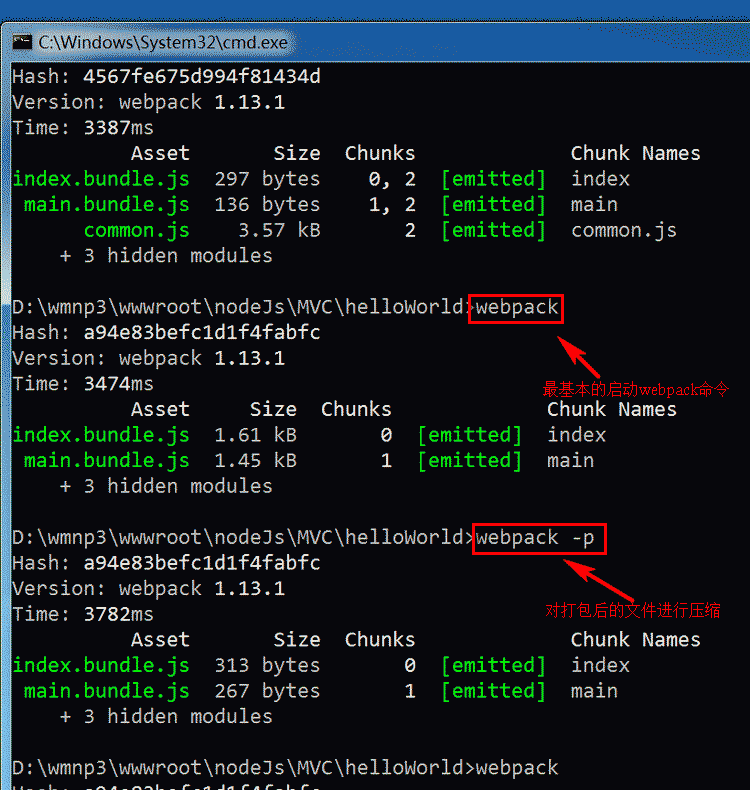
webpack 最基本的启动webpack命令
webpack -w 提供watch方法,实时进行打包更新
webpack -p 对打包后的文件进行压缩
webpack -d 提供SourceMaps,方便调试
webpack --colors 输出结果带彩色,比如:会用红色显示耗时较长的步骤
webpack --profile 输出性能数据,可以看到每一步的耗时
webpack --display-modules 默认情况下 node_modules 下的模块会被隐藏,加上这个参数可以显示这些被隐藏的模块
webpack --help 帮助说明

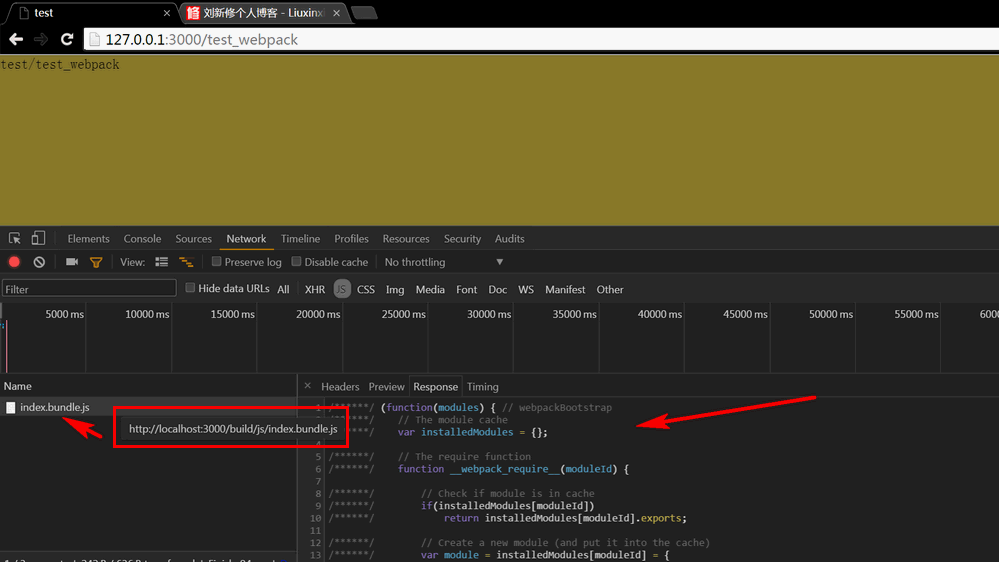
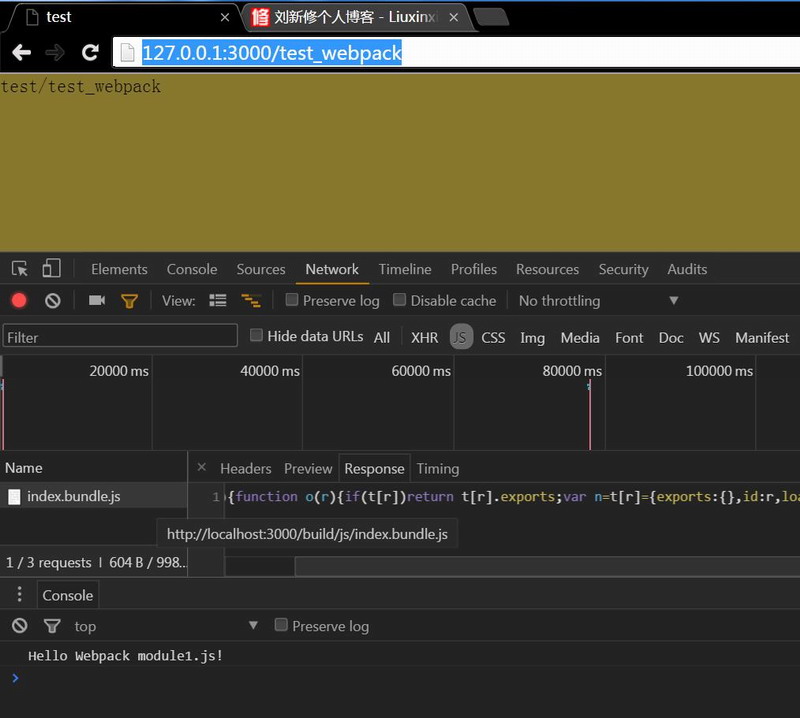
webpack打包会根据依赖自动并合代码模块,使用webpack -p 压缩代码成一行.从而加快页面请求速度,使用前后对比:
压缩代码前:

压缩入口代码后:

最后附上webpack.config.js 的配置文件:
JavaScript代码
- var path=require("path");
- var webpack=require('webpack');
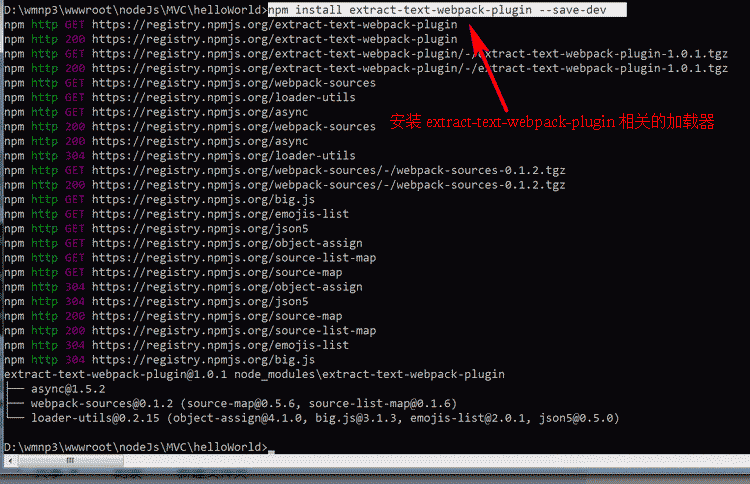
- var ExtractTextPlugin=require("extract-text-webpack-plugin");
- /**** webpack.config.js ****/
- module.exports={
- context:__dirname+'/assets', //requre('a.js')的时候从哪个路径查找
- entry:{
- main:__dirname+"/assets/js/public/main.js",
- index:__dirname+"/assets/js/public/index.js"
- },
- /**** 新添加的module属性 ****/
- output:{
- path:__dirname+'/build/js/',
- filename:'[name].bundle.js', //模版基于entry的key
- publicPath:"/xfile/" //引用你的文件时考虑使用的地址(可设成http地址, 如:http://cdn.my.com)
- },
- /**** 新添加的module属性 ****/
- module:{
- loaders:[
- {
- test:/\.(jpg|png|svg)$/i,
- loaders:[
- 'image?...',
- 'url?limit=10000&name=img/[name].[hash:8].[ext]',
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,
- loader:'babel',
- query:{
- presets:['es2015'],
- plugins:['transform-runtime']
- }
- },
- {test: /\.css$/,loader: ExtractTextPlugin.extract("style-loader","css-loader")},
- {test: /\.(jpg|png|svg)$/,loader:"url?limit=8192"},
- {test: /\.scss$/, loader:"style!css!sass"}
- ]
- },
- plugins:[
- //new webpack.optimize.CommonsChunkPlugin('common.js'),
- new ExtractTextPlugin("[name].css"),
- new webpack.ProvidePlugin({
- "jQuery":path.resolve(
- __dirname,
- "js/lib/jquery/jquery-1.8.3.js"
- ),
- "$":path.resolve(
- __dirname,
- "js/lib/jquery/jquery-1.8.3.js"
- )
- }),
- ]
- }
 requireJS在No
requireJS在No gcc-4.4.7升级至
gcc-4.4.7升级至



 2016/06/12 17:48 | by
2016/06/12 17:48 | by 









