不会的要多查多问,不然不会的永远不会,哪怕你离会就差了那么一点点
 requireJS在Node平台安装、创建build实例、JS模块化加载、打包
requireJS在Node平台安装、创建build实例、JS模块化加载、打包
[ 2016/05/28 22:41 | by 刘新修 ]
2016/05/28 22:41 | by 刘新修 ]
 2016/05/28 22:41 | by 刘新修 ]
2016/05/28 22:41 | by 刘新修 ]
requireJS在Node平台安装、创建build实例、JS模块化加载、打包
requireJS在Node平台上安装(推荐使用NodeJs绿色版环境套件):
C++代码
- npm install -g requirejs
- D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld>npm install -g requirejs
- npm http GET https://registry.npmjs.org/requirejs
- npm http 200 https://registry.npmjs.org/requirejs
- npm http GET https://registry.npmjs.org/requirejs/-/requirejs-2.2.0.tgz
- npm http 200 https://registry.npmjs.org/requirejs/-/requirejs-2.2.0.tgz
- D:\wmnp3\nodeJs\r.js -> D:\wmnp3\nodeJs\node_modules\requirejs\bin\r.js
- D:\wmnp3\nodeJs\r_js -> D:\wmnp3\nodeJs\node_modules\requirejs\bin\r.js
- requirejs@2.2.0 D:\wmnp3\nodeJs\node_modules\requirejs
- D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld>
创建build.js (对应wmnp环境套件:D:\wmnp3\nodeJs\build\test.build.js)
JavaScript代码
- ({
- appDir:'../../wwwroot/nodeJs/MVC/helloWorld/public/js',
- baseUrl:'test',
- dir:'../../wwwroot/nodeJs/MVC/helloWorld/public/js/test-built',
- paths:{
- jquery:'empty:'
- },
- modules:[
- {
- name:'b'
- },
- {
- name:'c'
- },
- ]
- })
- /**********************************************
- "appDir": "./", /**** 应用根路径 ****
- "dir": "dist", /**** 打包的文件生成到哪个目录
- "optimize": "none", /**** 是否压缩 ****
- ***********************************************/
实例1(对应wmnp环境套件:http://127.0.0.1:3000/test_page)::
JavaScript代码
- /***************************************************************
- require.config(); 等同于 requirejs.config();
- ***************************************************************/
- requirejs.config({
- baseUrl:'/js/test',
- paths:{
- jquery:'../lib/jquery.min',
- hello:'hello',
- afile:'a',
- bfile:'b',
- cfile:'c',
- },
- shim:{
- only:{exports:'only'},
- /***** shim中hello源对应paths模块hello.JS *****/
- hello:{
- /***** 用exports导入当函数,必须换成 init 函数导入多个函数的文件 *****/
- init:function(){
- return{
- uinfos:"liuxinxiu",
- hello1:hello1,
- hello2:hello2
- }
- }
- }
- }
- });
- /******************************************************************************************************
- require和define 都可以加载依赖元素(都是用于加载依赖)
- 1. require 要用于加载类相关JS文件,build后不参与代码合并,所用到的资源只进行压缩,http自动请求其他文件.
- 2. define 真正意义上的模块化处理,load本文件及外文件内的代码片段,build后参与代码合并,http自动请求其他文件.
- ******************************************************************************************************/
- /***********************************************************
- require(['afile','bfile','cfile'],function(a,b,c){
- var x1=require("afile");
- var x2=require("bfile");
- var x3=require("cfile");
- });
- ***************************************************************/
- /**************************************************************
- define(['bfile'],function(b){
- console.log('run c.js :'+b.color+','+b.width);
- });
- ***************************************************************/
- requirejs(["http://code.liuxinxiu.com/php/Interface/getUserInfo.php?Jsoncallback=define"],
- function(data){
- //The data object will be the API response for the
- //JSONP data call.
- console.log(data);
- }
- );
- require(['jquery'],function(){
- /***** 调用后写入你的jq代码 *****/
- $("body").attr("yy","111");
- });
- /******************************************************************************
- require.config();
- 1. shim中exports定义好的函数可以用 (requirejs+define)引入并使用
- 2. shim中init定义好的函数则必须以用 (define)引入并使用
- *************************************************************************/
- requirejs(['only'],function(only){
- only();
- });
- define(['hello'],function(data){
- /***** 定义值直接取,函数直接调用 *****/
- console.log(data.uinfos);
- data.hello2();
- });
实例2(对应wmnp环境套件:http://127.0.0.1:3000/test_load)::
JavaScript代码
- requirejs.config({
- baseUrl:'/js/test',
- paths:{
- "afile":'a?y=1',
- "bfile":'b',
- "cfile":'c',
- "core1":'cores/core1',
- "core2":'cores/core2',
- "util1":'utils/util1',
- "util2":'utils/util2',
- "service1":'services/service1',
- "service2":'services/service2',
- }
- });
- /***************************************
- ****************************************/
- require(['c'],function(){
- //a();
- })
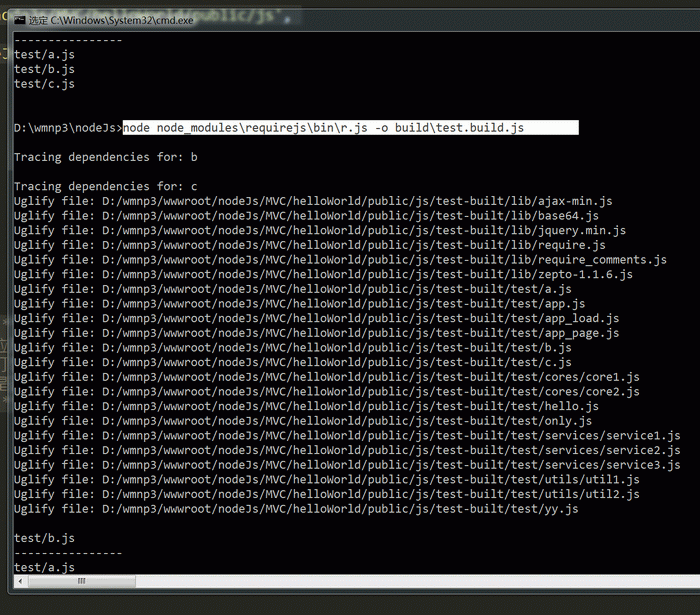
执行(压缩/打包):D:\wmnp3\nodeJs>node node_modules\requirejs\bin\r.js -o build\test.build.js