不会的要多查多问,不然不会的永远不会,哪怕你离会就差了那么一点点
 NodeJs JSONP数据接口定义
NodeJs JSONP数据接口定义
[ 2016/09/06 18:09 | by 刘新修 ]
2016/09/06 18:09 | by 刘新修 ]
 2016/09/06 18:09 | by 刘新修 ]
2016/09/06 18:09 | by 刘新修 ]
JavaScript代码
- var http = require('http');
- var urllib = require('url');
- var port = 10011;
- var data = {'name': 'jifeng', 'company': 'taobao'};
- http.createServer(function(req, res){
- var params = urllib.parse(req.url, true);
- console.log(params);
- if (params.query && params.query.callback) {
- //console.log(params.query.callback);
- var str = params.query.callback + '(' + JSON.stringify(data) + ')';//jsonp
- res.end(str);
- } else {
- res.end(JSON.stringify(data));//普通的json
- }
- }).listen(port, function(){
- console.log('server is listening on port ' + port);
- })
自建Node路由Jsonp接口访问地址:http://liuxinxiu.com:3000/jsonp?Jsoncallback=2016&&name=liuxinxiu
JavaScript代码
- function jsonp(){
- this.exec=function(route,req,res){
- var data1={key:'value',hello:'world',name:'刘新修'};
- var data2={'name':'wangjiang','company':'taobao'};
- console.log(req+'---'+route)
- res.statusCode=200;
- //res.setHeader('content-type','application/json;charset=utf-8');
- //res.setHeader('Content-Type','text/html');
- //req.write(data);
- //req.end();
- var params=url.parse(req.url,true);
- console.log(params);
- if(params.query&¶ms.query.Jsoncallback){
- console.log(params.query.Jsoncallback);
- var str=params.query.Jsoncallback+'('+JSON.stringify(data1)+')';//jsonp
- res.end(str);
- }
- else{
- res.writeHead(200,{'Content-Type':'application/json'});
- res.end(JSON.stringify(data1)); //普通的json
- }
- }
- }
- module.exports=new jsonp();
自建Node路由Jsonp接口访问地址:http://liuxinxiu.com:3000/Jsoncallback?Jsoncallback=1&name=Jack
JavaScript代码
- function jsoncallback(){
- this.exec=function(route,req,res){
- /******** 处理请求判断用作JSONP ********/
- var params=url.parse(req.url,true);
- /********** 造数据要Obj不要String **********/
- var str2={dataList:[{name:"Jack",age:28,sex:1},{name:'Tony',age:30,sex:0}]};
- /********** 映射数据源无为undefined **********/
- var output=2016+'('+JSON.stringify(str2)+')';
- var result=params.query.Jsoncallback+'('+JSON.stringify(str2)+')';
- /************* 定义头部信息及编码规范 *******************/
- res.writeHead(200,{'content-Type':'application/json;charset=utf-8'});
- /************* 判断出来相应返回的结果 ********************/
- if(params.query&¶ms.query.Jsoncallback){
- res.write(result);
- res.end();
- }
- else{
- res.write(output);
- res.end();
- }
- }
- };
- module.exports=new jsoncallback();
 Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
[ 2016/05/28 21:40 | by 刘新修 ]
2016/05/28 21:40 | by 刘新修 ]
 2016/05/28 21:40 | by 刘新修 ]
2016/05/28 21:40 | by 刘新修 ]
Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
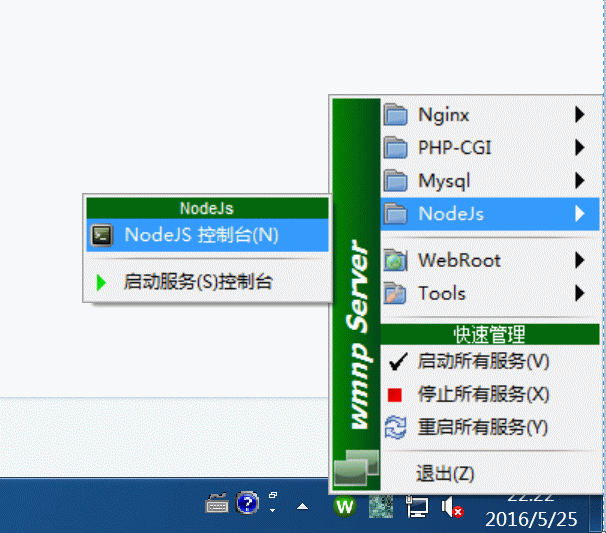
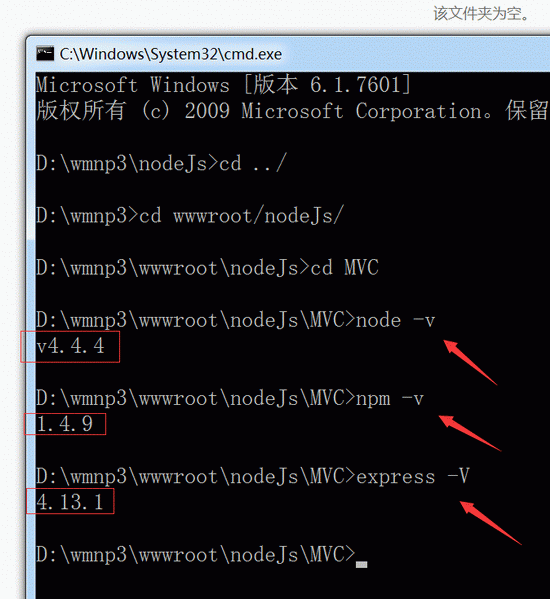
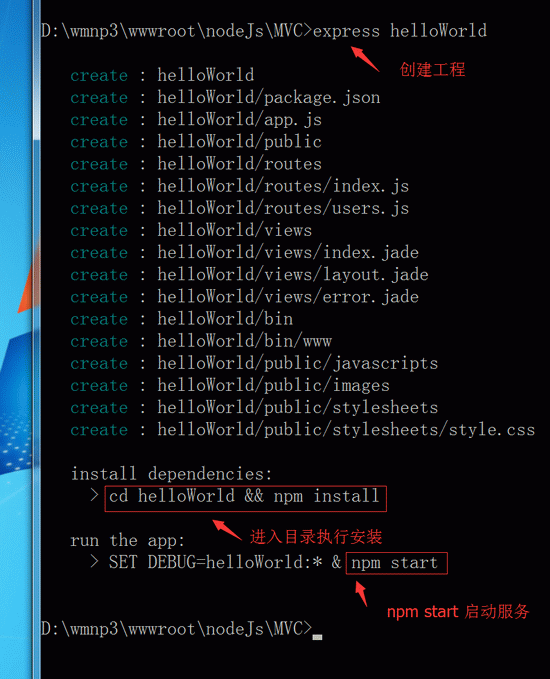
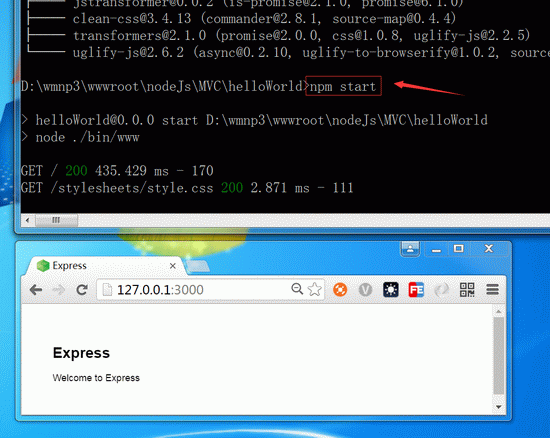
ExpressJS在Node环境上安装( 绿色版Node运行环境套件下载 ):
app.js 代码如下:
JavaScript代码
- /******************************************************
- *************** global modules ******************
- ******************************************************/
- var express=require('express');
- var path=require('path');
- var favicon=require('serve-favicon');
- var logger=require('morgan');
- var cookieParser=require('cookie-parser');
- var bodyParser=require('body-parser');
- var routes=require('./routes/index');
- //var redis=require('./routes/redis');
- var app=express();
- /******************************************************
- *************** view engine setup ******************
- ******************************************************/
- /****************** jade模版 *********************/
- /*******************************************************
- app.set('views',path.join(__dirname,'views/jade/'));
- app.set('view engine','jade'); //jade or ejs
- ********************************************************/
- /****************** ejs模版 *********************/
- app.set('views',path.join(__dirname,'views/ejs/'));
- app.set('view engine','ejs'); //jade or ejs
- /****************** ejs模版 *********************/
- /******************************************************
- ****************** routes setup ********************
- ******************************************************/
- // uncomment after placing your favicon in /public
- //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
- app.use(logger('dev'));
- app.use(bodyParser.json());
- app.use(bodyParser.urlencoded({extended:false}));
- app.use(cookieParser());
- app.use(express.static(path.join(__dirname,'public')));
- app.use('/',routes);
- /****************** routes setup *********************/
- /*******************************************************
- app.use('/redis',redis);
- app.use('/jsonp',routes);
- app.use('/login',routes);
- *************************************************/
- /******************************************************
- ****************** 服务错误处理 ********************
- ******************************************************/
- /***** catch 404 and forward to error handler *****/
- app.use(function(req,res,next){
- var err=new Error('404 Not Found');
- err.status=404;
- next(err);
- });
- // error handlers
- // development error handler
- /***** 通用错误处理程序 *****/
- if(app.get('env')==='development'){
- app.use(function(err,req,res,next){
- res.status(err.status||500);
- res.render('sys/error',{
- message:err.message,
- error:err,
- version:process.version
- });
- });
- }
- // production error handler
- // no stacktraces leaked to user
- app.use(function(err,req,res,next){
- res.status(err.status||500);
- res.render('sys/error',{
- message:err.message,
- error:{}
- });
- });
- /***** 通用错误处理程序 *****/
- module.exports=app;
routes/index.js 代码如下:
JavaScript代码
- /******************************************************
- *************** router *************************
- ******************************************************/
- var express=require('express');
- var router=express.Router();
- var url=require("url"); //解析GET请求
- var query=require("querystring"); //解析POST请求
- /************* GET home page demo *************/
- router.get('/',function(req,res,next){
- res.render('sys/index',{title:'Express'});
- });
- router.get('/jsonp',function(req,res,next){
- res.render('main/jsonp',{
- title:'jsonp'
- });
- });
- router.get('/login',function(req,res,next){
- res.render('main/login',{
- title:'The Entrar-shadow Website',
- fonts:'Member Login',
- username:'Liuxinxiu',
- });
- });
- router.get('/test_load',function(req,res,next){
- var build=req.query.build;
- res.render('test/test_load',{
- title:'build',
- build:build
- });
- });
- router.get('/test_page',function(req,res,next){
- var build=req.query.build;
- res.render('test/test_page',{
- title:'test_page',
- build:build
- });
- });
- /*
- app.get('/jsonp',function(req,res,next){
- res.jsonp({status:'jsonp'});
- });
- */
- /************* 自造Json数据 *************/
- var userData='PHN0eWxlPip7bWFyZ2luOjA7cGFkZGluZzowO31oMXtmb250LXNpemU6MTZweDt0ZXh0LWFsaWduOmNlbnRlcjsgbGluZS1oZWlnaHQ6NDVweDt9Ym9keXtjb2xvcjojMzMzO2ZvbnQtc2l6ZToxNHB4O2ZvbnQtZmFtaWx5OiJNaWNyb3NvZnRZYWhlaSI7YmFja2dyb3VuZDojQjdDQUNDO31kaXZ7Ym9yZGVyOjFweCBzb2xpZCAjNDA1RTdCOyBib3JkZXItYm90dG9tOjA7IHdpZHRoOjk1JTsgbWFyZ2luOjAgYXV0bztiYWNrZ3JvdW5kOiNmZmY7Y29udGVudDoiIjtkaXNwbGF5OnRhYmxlO2NsZWFyOmJvdGh9bGl7bGluZS1oZWlnaHQ6MzVweDtsaXN0LXN0eWxlOm5vbmU7d2lkdGg6MjUlO3RleHQtYWxpZ246Y2VudGVyO2JvcmRlci1ib3R0b206MXB4IHNvbGlkICM0MDVFN0I7ZmxvYXQ6bGVmdDt9PC9zdHlsZT48aDE+5pyA6L+R6aOO5LqR5Lq65ZGY5ZCN5Y2VPC9oMT48ZGl2Pg0KCTx1bD4NCgkJPGxpPumjjua4heaJrDwvbGk+DQoJCTxsaT4xMTAxPC9saT4NCgkJPGxpPjIzPC9saT4NCgkJPGxpPjUyODE5OTExPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuiuuOW/l+mjnjwvbGk+DQoJCTxsaT4xMTAxPC9saT4NCgkJPGxpPjIzPC9saT4NCgkJPGxpPjUyODE5OTExPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7pOeLkOWGsjwvbGk+DQoJCTxsaT4xMTAyPC9saT4NCgkJPGxpPjIxPC9saT4NCgkJPGxpPjUyODE5OTAxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7u+aIkeihjDwvbGk+DQoJCTxsaT4xMTAzPC9saT4NCgkJPGxpPjIyPC9saT4NCgkJPGxpPjUyODE5OTkxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7u+ebiOebiDwvbGk+DQoJCTxsaT4xMTA0PC9saT4NCgkJPGxpPjI0PC9saT4NCgkJPGxpPjUyODE5OTgxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS4nOaWueS4jei0pTwvbGk+DQoJCTxsaT4xMTA1PC9saT4NCgkJPGxpPjI2PC9saT4NCgkJPGxpPjUyODE5OTgxPC9saT4NCgk8L3VsPg0KCTwvZGl2Pg==';
- var dataJson={status:1,message:"这是一个JSONP接口,success!",dataList:userData,JsonArray:[0,1,2,3,4,5]};
- /************* 处理GET请求(jsonp需判断参数单独处理) *************/
- router.get('/API/sendGet/jsonpInfo.do',function(req,res){
- //res.contentType('json');//返回的数据类型
- //res.writeHead(200,{"Content-Type":"text/json"});
- res.setHeader('Content-Type','text/json;charset=UTF-8');
- var params=url.parse(req.url,true).query; //解释url参数部分name=zzl&email=zzl@sina.com
- /**** 获取请求过来的跨域回调函数名称 ****/
- var reqQuery=req.query,Jsoncallback=req.query.Jsoncallback;
- /**** 如果有Jsoncallback的情况 ****/
- if(reqQuery&&Jsoncallback){
- //console.log(params.query.Jsoncallback);
- //res.jsonp({status:200,message:"这是一个JSONP接口",data:[]});
- //res.send(JSON.stringify({status:200,message:"success!这是一个JSONP接口",data:[]}));
- /**** 拼成一个JS字符串 ****/
- var str=Jsoncallback+'('+JSON.stringify(dataJson)+')';
- //res.json(str);
- //res.write(str);
- res.end(str);
- }
- /**** 没有Jsoncallback的情况 ****/
- else{
- res.json({status:200,message:"这是一个JSON接口",data:[]});
- }
- });
- /************* 处理POST请求(Body/x-www-form-urlencoded) **************/
- router.post('/API/sendPost/loginSubmit.do',function(req,res){
- var username=req.body.username;
- var password=req.body.password;
- //console.log(username!='');
- if((username&&password!='')){
- console.log("Username="+username+",password="+password);
- /**********************************************************************************
- /************** JSON.stringify(v) 和 res.json 都是格式数据 ********************/
- /*********************************************************************************
- res.json({status:1,info:"数据提交成功!",username:JSON.stringify(username)});
- /*********************************************************************************/
- res.json({status:1,info:"数据提交成功!",username:username});
- }else{
- res.end("0");
- }
- });
- module.exports=router;
ejs 模版:
XML/HTML代码
- <!DOCTYPE html>
- <html>
- <head>
- <title>test</title>
- <meta charset="utf-8">
- <link type='text/css' href="/css/login/home.css" rel='stylesheet' />
- <meta name="viewport" content="width=device-width, initial-scale=1">
- </head>
- <body>
- <h1>test/build=</h1>
- <%if(1+1===2){%>
- <h1><%= build %></h1>
- <%}%>
- </body>
- <%if(build==null){%>
- <!-- 引入require.js和入口文件||默认开放环境 -->
- <script src="http://localhost:3000/js/lib/require.js" data-main="http://127.0.0.1:3000/js/test/app_page.js"></script>
- <!--<script src="http://localhost:3000/js/test/yy.js"></script>-->
- <%}%>
- <%if(build!=null&&build==1){%>
- <!-- 引入require.js和入口文件||判断参数用于测试build后生产环境版本js -->
- <script src="http://localhost:3000/js/lib/require.js" data-main="http://127.0.0.1:3000/js/test-built/test/app_page.js"></script>
- <%}%>
- </html>
 原生JS实现AJAX、JSONP及DOM加载完成事件
原生JS实现AJAX、JSONP及DOM加载完成事件
[ 2015/06/19 16:04 | by 刘新修 ]
2015/06/19 16:04 | by 刘新修 ]
 2015/06/19 16:04 | by 刘新修 ]
2015/06/19 16:04 | by 刘新修 ]
JavaScript代码
- ajax({
- url:"http://192.168.66.90:8080/php/test5.php",
- type:"POST",
- data:{GUID:"288350897",subFlag:"1"},
- dataType:"jsonp",
- callback:"Jsoncallback",
- success:function(data){
- if(data.sex==0){
- var userSex="帅哥";
- }
- if(data.sex==1){
- var userSex="美女";
- }
- if(data.switch==0){
- $(".Mbox .mailInfo .text_").html('<span style="color:#fbff83">'+data.mailInfo+'</span>封'+userSex+'来信');
- $(".Mbox").addClass("ty");
- mbox.addEventListener("webkitAnimationEnd",function(){ //动画结束时事件
- var timer=setInterval(function(){
- if(mbox.offsetTop==-60){
- mbox.className='Mbox tyy';
- clearInterval(timer)
- }
- },1000)
- },false);
- }
- //alert(data.switch)
- },
- fail:function(status){
- // 此处放失败后执行的代码
- }
- });
- /***********************************
- 公共ajax方法支持跨越请求
- ************************************/
- function ajax(options) {
- options = options||{};
- if (!options.url||!options.callback){
- throw new Error("参数不合法");
- }
- //创建 script 标签并加入到页面中
- var callbackName=('jsonp_'+Math.random()).replace(".","");
- var oHead=document.getElementsByTagName('head')[0];
- options.data[options.callback]=callbackName;
- var params=formatParams(options.data);
- var oS=document.createElement('script');
- oHead.appendChild(oS);
- //创建jsonp回调函数
- window[callbackName]=function(json){
- oHead.removeChild(oS);
- clearTimeout(oS.timer);
- window[callbackName]=null;
- options.success&&options.success(json);
- };
- //发送请求
- oS.src=options.url+'?'+params;
- //超时处理
- if(options.time){
- oS.timer=setTimeout(function(){
- window[callbackName]=null;
- oHead.removeChild(oS);
- options.fail&&options.fail({message:"超时"});
- },time);
- }
- };
- //格式化参数
- function formatParams(data){
- var arr=[];
- for(var name in data){
- arr.push(encodeURIComponent(name)+"="+encodeURIComponent(data[name]));
- }
- return arr.join('&');
- }