 CORS||跨域资源共享||NodeJs版本实现
CORS||跨域资源共享||NodeJs版本实现
 2016/09/13 21:57 | by 刘新修 ]
2016/09/13 21:57 | by 刘新修 ]
使用NodeJs实现CORS 跨域资源共享,可传参origin通过限制,代码如下:
- var http=require('http');
- var origin=require('./origin'); //调用白名单列表
- function CORS_Node(){
- this.exec=function(route,req,res){
- var _self=this;
- /************** 获取客户端origin的域名 **************/
- origin.req=req; //白名单设置置请求头
- origin.yes=origin.listV(); //是否在名单|true
- origin.name=origin.getName(); //客户端ORIGIN
- /******** 先纠正参数,参数正确后匹配白名单 ********/
- /********** 判断是GET请求类型 **********/
- if(req.method.toUpperCase()=="GET"){
- var params=[];
- //params=url.parse(request.url,true).query;
- //params['fruit']=compute(params);
- res.writeHeader(200,{
- "Content-type":"text/html; charset=utf-8"
- });
- res.write('<h1>It is forbidden for the URL request!</h1>');
- res.write('<hr><address>NodeJs/'+process.version);
- res.write(' at '+req.headers.host.split(':')[0]);
- res.write(' Port '+req.headers.host.split(':')[1]+'</address>');
- res.end();
- }
- /********* 判断是POST请求类型 **********/
- else if(req.method.toUpperCase()=='POST'){
- var postData="";
- /********** 读取Post提交的数据 **********/
- req.addListener("data",function(data){
- postData+=data;
- });
- /********** 数据读取完毕就会执行的监听 *********/
- req.addListener("end",function(){
- /********* 定义Post请求主体 *********/
- var query=require('querystring').parse(postData);
- /********** 给客户端返回数据自造JSON **********/
- function getJson(status){
- if(isNaN(status))status=-1;
- else{status=Number(status)}
- var _drr='{'
- +'"status":"1",'
- +'"name":"'+query.name+'",'
- +'"gender":"'+query.gender+'"}';
- var _arr='{'
- +'"status":1,'
- +'"url":"http://www.liuxinxiu.com/",'
- +'"dataList":'
- +'{'
- +'"siteId":101,'
- +'"title":"我的博客||Node Server",'
- +'"images":"http://www.liuxinxiu.com/upload/2016/08/10/moren.gif",'
- +'"indexNum":"10",'
- +'"pageNum":"100000",'
- +'"tagNum":"22",'
- +'"linkType":"linkTaobao",'
- +'"publishTime":"23:15:30"'
- +'}'
- +'}';
- this._dr=JSON.parse(_drr);this._ar=JSON.parse(_arr);
- this._dt=this._dr;this._dt.getUser=this._ar;
- }
- var errStr={"status":-1,"info":"Request Error"};
- /********** 先初步设置头信息,跨域全放开稍后再进行匹配验证 **********/
- var content_type,content_length,
- content_type='application/json; charset=utf-8';
- content_length=Buffer.byteLength(res,'utf8');
- res.setHeader('Access-Control-Allow-Origin','*');
- res.setHeader('Access-Control-Allow-Headers','X-Requested-With');
- res.setHeader('Access-Control-Allow-Methods','GET,POST,PUT,DELETE,OPTIONS');
- res.setHeader('Content-Type',content_type);
- res.setHeader('Server','NodeJs/'+process.version);
- /************** 判断如果有POST过来规范的数据 *************/
- if(query.name&&query.gender){
- //调用数据
- getJson(1);
- /******** 匹配客户端域名是否在数组列表中 ******/
- //if(_self.in_array(origin,allow_origin)){
- if(origin.yes){
- res.setHeader('Access-Control-Allow-Origin',origin.name);
- res.end(JSON.stringify(_dt));
- }
- else{
- /******** 如有设置就取设置URL返回头信息 ********/
- if(query.origin){
- res.setHeader('Access-Control-Allow-Origin',query.origin);
- res.end(JSON.stringify(_dt));
- }
- /******** 没设置URL就返回无权限错误信息 ********/
- else{
- errStr.info="You don't have permission to submit!";
- res.setHeader('Access-Control-Allow-Origin',origin.name);
- res.end(JSON.stringify(errStr));
- }
- }
- }
- /********* 没有所匹配的POST提交数据||都要设头返回信息 ********/
- else{
- /******** 其他POST参数的提交 ********/
- if(query){
- res.writeHeader(res.statusCode,{
- "Access-Control-Allow-Origin":origin.name,
- "Access-Control-Allow-Headers":"X-Requested-With",
- "Access-Control-Allow-Methods":"GET,POST,PUT,DELETE,OPTIONS",
- "Content-type":"application/json; charset=utf-8"
- });
- var err={status:-1,info:"Syntax error in parameters or arguments."};
- res.end(JSON.stringify(err));
- }
- else{
- res.writeHeader(res.statusCode,{
- "Content-type": "text/html; charset=utf-8"
- });
- res.end('It is forbidden for the URL request!');
- }
- }
- /****** 判断结束 ******/
- });
- }
- /****** 内部结束 ******/
- }
- }
- module.exports=new CORS_Node();
NodeJs数据提交接口地址 (不允许使用GET访问) :http://liuxinxiu.com:3000/CORS_Node/
注意:NodeJs Server 是本站的测试环境,有时候因需要会临时关闭,该地址仅供测试,如您有需要请自建环境~
配合HTML代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8"/>
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
- <meta name="format-detection"content="telephone=no">
- <meta name="apple-mobile-web-app-capable" content="yes" />
- <meta name="apple-mobile-web-app-status-bar-style" content="black" />
- <style>body,html {background:#fff;font-family: "Lucida Grande",Calibri,Arial;font-size:12pt;color: #333;background: #f8f8f8;text-align:center;}*{margin:0;padding:0;}h1{line-height:1.6em;font-size:24px;text-indent:.5em;padding-top:.6em}i{line-height:2em;font-size:18px;color:#999;}.line{height:10px;border-bottom:1px solid #ccc;font-size:0;overflow:hidden;}</style>
- <title>跨域测试</title>
- </head>
- <body>
- <h1 id="show"></h1>
- <input type="button" value="Click me" onclick="msg()" />
- </body>
- <script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
- <script type='text/javascript'>
- /********** 获取URL参数 **********/
- function getQueryString(name){
- var reg=new RegExp("(^|&)"+name+"=([^&]*)(&|$)","i");
- var r=window.location.search.substr(1).match(reg);
- if (r!=null) return unescape(r[2]); return null;
- }
- var _n=getQueryString('n');
- var _url=getQueryString('url');
- var _name=getQueryString('name');
- var _gender=getQueryString('gender');
- var _origin=getQueryString('origin');
- var _error=getQueryString('error');
- console.log('origin:'+_origin+' —— name:'+_name+' —— gender:'+_gender);
- window.onload=function(){
- if(_n=='php'){
- location.href='http://'
- +location.host
- +location.pathname
- +'?origin=http://'+location.host;
- }else if(_n=='node'){
- location.href='http://'
- +location.host
- +location.pathname
- +'?origin=http://'+location.host+'&'
- +'url=http://liuxinxiu.com:3000/CORS_Node/'
- }else if(_n=='proxy'){
- location.href='http://'
- +location.host
- +location.pathname
- +'?origin=http://'+location.host+'&'
- +'url=http://liuxinxiu.com:3000/CORS_Node_Proxy/'
- }else if(_n=='test'){
- location.href='http://test1.liuxinxiu.com/php/Interface/html/server.html'
- +'?origin=http://test1.liuxinxiu.com&'
- +'url=http://liuxinxiu.com:3000/CORS_Node_Proxy/&'
- +'error=1'
- }
- }
- /********** 发起Ajax请求 **********/
- function msg(){
- /******* 动态切换提交数据 *******/
- if(_origin&&!_error){
- if(_name&&_gender){
- var data={name:_name,gender:_gender,origin:_origin};
- }
- else{
- var data={name:"xiaoming",gender:"male",origin:_origin};
- }
- }
- else if(_error==null){
- var data={name:"xiaoming",gender:"male"};
- }
- else if(_error){
- var data={xxx:111};
- }
- /******* 动态设置提交URL *******/
- if(_url){
- var urlPath=_url;
- }
- else{
- var urlPath='http://code.liuxinxiu.com/php/Post/CORS_PHP.php';
- }
- $.ajax({
- type:'post',
- url:urlPath,
- data:data,
- cache:false,
- dataType:'json',
- success:function(data){
- if(data.name){
- document.getElementById("show").innerHTML=data.name+' '+data.gender;
- }
- else if(data.status!=1){
- document.getElementById("show").innerHTML=data.info;
- }
- },
- error:function(){
- console.log("请求错误//")
- }
- });
- };
- /***********************************************************************************************
- $.post("http://www.server.com/server.php",{name:"fdipzone",gender:"male"}).done(function(data){
- document.getElementById("show").innerHTML=data.name+' '+data.gender;
- });
- **********************************************************************************************/
- </script>
- </html>
HTML访问地址 (测试跨域) ==> http://test1.liuxinxiu.com/php/Interface/html/server.html?n=node
HTML访问地址 (非法参数) ==> http://test1.liuxinxiu.com/php/Interface/html/server.html?error=node
注意:本站的 NodeJs Server 是学习测试环境,有临时关闭的可能,建议在本地环境测试~
 CORS||跨域资源共享||PHP版本实现
CORS||跨域资源共享||PHP版本实现
 2016/09/12 12:15 | by 刘新修 ]
2016/09/12 12:15 | by 刘新修 ]
使用PHP实现CORS 跨域资源共享,可传参origin通过限制,代码如下:
- <?php
- /******** 定义Response返回header头格式及编码 ********/
- header('Content-type: application/json; charset=utf-8');
- /******** 回调参数设置 ********/
- $param="origin";
- $origin_URL=$_REQUEST[$param];
- /******** json_encode 转成=> encode_json *******/
- function encode_json($str){
- return urldecode(json_encode(url_encode($str)));
- }
- function url_encode($str){
- if(is_array($str)){
- foreach($str as $key=>$value){
- $str[urlencode($key)]=url_encode($value);
- }
- }else{
- $str=urlencode($str);
- }
- return $str;
- }
- /**************** \/\/反转义范例 ********************/
- function stripslashes_deep($value){
- $value=is_array($value)?
- array_map('stripslashes_deep',$value):
- stripslashes($value);
- return $value;
- }
- /******************** Example ******************************/
- $array=array("f\\'oo", "b\\'ar", array("fo\\'o", "b\\'ar"));
- $array=stripslashes_deep($array);
- /******************** Output *******************************/
- //echo encode_json(array('china'=>'钓鱼岛是中国的!','Japan'=>array('name'=>'日本狗!')));
- /************ 定义Post过来什么数据就返回什么数据 ***********/
- $res=array(
- 'status'=>-1,
- 'name'=>isset($_POST['name'])?$_POST['name']:'',
- 'gender'=>isset($_POST['gender'])?$_POST['gender']:''
- );
- $arr=array(
- "status"=>1,
- "url"=>"http://www.liuxinxiu.com/",
- "dataList"=>array(
- "siteId"=>"1",
- "title"=>urldecode('我的博客'),
- "images"=>"http://192.168.9.100/upload/2015/06/20/moren.gif",
- "indexNum"=>10,
- "pageNum"=>"300",
- "tagNum"=>"20",
- "linkType"=>"linkTaobao",
- "publishTime"=>"20:00:00"
- )
- );
- $arr['dataList']['images']="http://www.liuxinxiu.com/upload/2015/06/20/moren.gif";
- //print_r($arr);
- /*************** 定义错误信息 ***************/
- $errStr='{"status":-1,"info":"Request Error"}';
- $errJson=json_decode($errStr,true); //json_decode转成了array数组
- //print_r($errJson) //转成了array数组
- /************** 获取客户端的Origin域名 **************/
- $origin=isset($_SERVER['HTTP_ORIGIN'])?$_SERVER['HTTP_ORIGIN']:'';
- /******** 定义符合规则的域名数组 ********/
- $allow_origin=array(
- 'http://liuxinxiu.com',
- 'http://code.liuxinxiu.com',
- 'http://test.liuxinxiu.com'
- );
- /****************** 判断如果有POST过来数据 *********************/
- if(isset($_POST['name'])&&isset($_POST['gender'])){
- /********** 只要是POST请求过来无论合法与否都要正常通信 **********/
- header('Access-Control-Allow-Methods:POST');
- header('Access-Control-Allow-Headers:x-requested-with,content-type');
- /******** 匹配客户端域名是否在数组列表中 ******/
- if(in_array($origin,$allow_origin)){
- header('Access-Control-Allow-Origin:'.$origin);
- $res['status']=1;
- $res['getUser']=$arr;
- echo json_encode($res);
- }
- else if(!in_array($origin,$allow_origin)){
- /******** 如有设置就取设置URL返回头信息 ********/
- if(isset($origin_URL)){
- header('Access-Control-Allow-Origin:'.$origin_URL);
- $res['status']=1;
- $res['getUser']=$arr;
- echo encode_json($res);
- //echo json_encode("中文", JSON_UNESCAPED_UNICODE);
- }
- /******** 如没有设置URL就返回错误信息 ********/
- else{
- header('Access-Control-Allow-Origin:'.$origin);
- $errJson['status']=-1;
- $errJson['info']="You don't have permission to submit!";
- echo encode_json($errJson);
- }
- }
- }
- /************ 没有所匹配的POST提交数据 ***********/
- else{
- if($GLOBALS['HTTP_RAW_POST_DATA']){
- header('Access-Control-Allow-Origin:'.$origin);
- $errJson['status']=-1;
- $errJson['info']="Syntax error in parameters or arguments.";
- echo encode_json($errJson);
- }
- else{
- header("Content-type: text/html; charset=utf-8");
- echo 'It is forbidden for the URL request!';
- }
- }
- ?>
PHP数据提交接口地址 (禁止使用GET访问):http://code.liuxinxiu.com/php/Interface/server.php
配合HTML代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8"/>
- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"/>
- <meta name="format-detection"content="telephone=no">
- <meta name="apple-mobile-web-app-capable" content="yes" />
- <meta name="apple-mobile-web-app-status-bar-style" content="black" />
- <style>body,html {background:#fff;font-family: "Lucida Grande",Calibri,Arial;font-size:12pt;color: #333;background: #f8f8f8;text-align:center;}*{margin:0;padding:0;}h1{line-height:1.6em;font-size:24px;text-indent:.5em;padding-top:.6em}i{line-height:2em;font-size:18px;color:#999;}.line{height:10px;border-bottom:1px solid #ccc;font-size:0;overflow:hidden;}</style>
- <title>跨域测试</title>
- </head>
- <body>
- <h1 id="show"></h1>
- <input type="button" value="Click me" onclick="msg()" />
- </body>
- <script src="//code.jquery.com/jquery-1.11.3.min.js"></script>
- <script type='text/javascript'>
- /********** 获取URL参数 **********/
- function getQueryString(name){
- var reg=new RegExp("(^|&)"+name+"=([^&]*)(&|$)","i");
- var r=window.location.search.substr(1).match(reg);
- if (r!=null) return unescape(r[2]); return null;
- }
- /********** 发起Ajax请求 **********/
- function msg(){
- /******* 动态切换提交数据 *******/
- if(_origin){
- if(_name&&_gender){
- var data={name:_name,gender:_gender,origin:_origin};
- }
- else{
- var data={name:"xiaoming",gender:"male",origin:_origin};
- }
- }
- else if(_error==null){
- var data={name:"xiaoming",gender:"male"};
- }
- else if(_error){
- var data={xxx:111};
- }
- /******* 动态设置提交URL *******/
- if(_url){
- var urlPath=_url;
- }
- else{
- var urlPath='http://code.liuxinxiu.com/php/Interface/server.php';
- }
- $.ajax({
- type:'post',
- url:urlPath,
- data:data,
- cache:false,
- dataType:'json',
- success:function(data){
- if(data.name){
- document.getElementById("show").innerHTML=data.name+' '+data.gender;
- }
- else if(data.status!=1){
- document.getElementById("show").innerHTML=data.info;
- }
- },
- error:function(){
- console.log("请求错误//")
- }
- });
- };
- /***********************************************************************************************
- $.post("http://www.server.com/server.php",{name:"fdipzone",gender:"male"}).done(function(data){
- document.getElementById("show").innerHTML=data.name+' '+data.gender;
- });
- **********************************************************************************************/
- </script>
- </html>
HTML访问地址 (测试跨域) ==> http://test1.liuxinxiu.com/php/Interface/html/server.html?n=php
HTML访问地址 (非法参数) ==> http://test1.liuxinxiu.com/php/Interface/html/server.html?error=php
 CORS||跨域资源共享 (Cross-origin resource sharing)
CORS||跨域资源共享 (Cross-origin resource sharing)
 2016/09/12 11:30 | by 刘新修 ]
2016/09/12 11:30 | by 刘新修 ]
CORS是一个W3C标准,全称是"跨域资源共享" (Cross-origin resource sharing)
以往的解决方案
以前要实现跨域访问,可以通过JSONP、Flash或者服务器中转的方式来实现,但是现在我们有了CORS。
CORS与JSONP相比,无疑更为先进、方便和可靠。
1、 JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求。
2、 使用CORS,开发者可以使用普通的XMLHttpRequest发起请求和获得数据,比起JSONP有更好的错误处理。
3、 JSONP主要被老的浏览器支持,它们往往不支持CORS,而绝大多数现代浏览器都已经支持了CORS(这部分会在后文浏览器支持部分介绍)。
详细内容
要使用CORS,我们需要了解前端和服务器端的使用方法。
1、 前端
以前我们使用Ajax,代码类似于如下的方式:
- var xhr = new XMLHttpRequest();
- xhr.open("GET", "/hfahe", true);
- xhr.send();
这里的“/hfahe”是本域的相对路径。
如果我们要使用CORS,相关Ajax代码可能如下所示:
- var xhr = new XMLHttpRequest();
- xhr.open("GET", "http://www.liuxinxiu.com/hfahe", true);
- xhr.send();
请注意,代码与之前的区别就在于相对路径换成了其他域的绝对路径,也就是你要跨域访问的接口地址。
我们还必须提供浏览器回退功能检测和支持,避免浏览器不支持的情况。
- function createCORSRequest(method, url) {
- var xhr = new XMLHttpRequest();
- if ("withCredentials" in xhr) {
- // 此时即支持CORS的情况
- // 检查XMLHttpRequest对象是否有“withCredentials”属性
- // “withCredentials”仅存在于XMLHTTPRequest2对象里
- xhr.open(method, url, true);
- } else if (typeof!= "undefined") {
- // 否则检查是否支持XDomainRequest,IE8和IE9支持
- // XDomainRequest仅存在于IE中,是IE用于支持CORS请求的方式
- xhr = new XDomainRequest();
- xhr.open(method, url);
- } else {
- // 否则,浏览器不支持CORS
- xhr = null;
- }
- return xhr;
- }
- var xhr = createCORSRequest('GET', url);
- if (!xhr) {
- throw new Error('CORS not supported');
- }
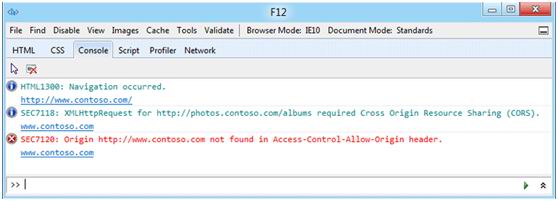
现在如果直接使用上面的脚本进行请求,会看到浏览器里控制台的报错如下:

错误显示的很明显,这是因为我们还未设置Access-Control-Allow-Origin头。
2、 服务器
服务器端对于CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。
HTTP 头的设置方法有很多,http://enable-cors.org/这篇文章里对各种服务器和语言的设置都有详细的介绍,下面我们主要介绍Apache和PHP里的设置方法。
Apache:Apache需要使用mod_headers模块来激活HTTP头的设置,它默认是激活的。你只需要在Apache配置文件的<Directory>, <Location>, <Files>或<VirtualHost>的配置里加入以下内容即可:
- Header set Access-Control-Allow-Origin *
PHP:只需要使用如下的代码设置即可。
- <?php
- header("Access-Control-Allow-Origin:*");
以上的配置的含义是允许任何域发起的请求都可以获取当前服务器的数据。当然,这样有很大的危险性,恶意站点可能通过XSS攻击我们的服务器。所以我们应该尽量有针对性的对限制安全的来源,例如下面的设置使得只有http://www.liuxinxiu.com 这个域才能跨域访问服务器的API。
- Access-Control-Allow-Origin: http://www.liuxinxiu.com
浏览器支持情况













