Linux shell判断文件和文件夹是否存在
Linux shell判断文件和文件夹是否存在
 2017/03/24 17:22 | by 刘新修 ]
2017/03/24 17:22 | by 刘新修 ]
#!/bin/sh
myPath="/var/log/httpd/"
myFile="/var /log/httpd/access.log"
#这里的-x 参数判断$myPath是否存在并且是否具有可执行权限
if [ ! -x "$myPath"]; then
mkdir "$myPath"
fi
#这里的-d 参数判断$myPath是否存在
if [ ! -d "$myPath"]; then
mkdir "$myPath"
fi
#这里的-f参数判断$myFile是否存在
if [ ! -f "$myFile" ]; then
touch "$myFile"
fi
#其他参数还有-n,-n是判断一个变量是否是否有值
if [ ! -n "$myVar" ]; then
echo "$myVar is empty"
exit 0
fi
#两个变量判断是否相等
if [ "$var1" = "$var2" ]; then
echo '$var1 eq $var2'
else
echo '$var1 not eq $var2'
fi
 CSS HACK整理
CSS HACK整理
 2017/03/09 10:16 | by 刘新修 ]
2017/03/09 10:16 | by 刘新修 ]
.test{ color:#000000; /* FF,OP支持 */color:#0000FF\9; /* 所有IE浏览器(ie6+)支持 ;但是IE8不能识别“*”和“_”的css hack;所以我们可以这样写hack */[color:#000000;color:#00FF00; /* SF,CH支持 */*color:#FFFF00; /* IE7支持 */_color:#FF0000; /* IE6支持 */}
网上也流传着这样一种ie hack方法
.color1{ color:#F00; color/*\**/:#00F /*\**/}/*IE6,IE7,IE8,FF,OP,SA识别*/
.color2{ color:#F00; color /*\**/:#00F /*\9**/}/*IE7,IE8,FF,OP,SA识别*/
.color3{ color:#F00; color/*\**/:#00F \9}/*IE6,IE7,IE8识别*/
.color4{ color:#F00; color /*\**/:#00F\9}/*IE7,IE8识别*//*“color”和“/*\**/”之间有个空格*/
分析下:
background-color:blue; 各个浏览器都认识,这里给firefox用;
background-color:red\9;\9所有的ie浏览器可识别;
background-color:yellow\0; \0 是留给ie8的,但笔者测试,发现最新版opera也认识,汗。。。不过且慢,后面自有hack写了给opera认的,所以,\0我们就认为是给ie8留的;
+background-color:pink; + ie7定了;
_background-color:orange; _专门留给神奇的ie6;
:root #test { background-color:purple\9; } :root是给ie9的,网上流传了个版本是 :root #test { background-color:purple\0;},呃。。。这个。。。,新版opera也认识,所以经笔者反复验证最终ie9特有的为:root 选择符 {属性\9;}
@media all and (min-width:0px){ #test {background-color:black\0;} } 这个是老是跟ie抢着认\0的神奇的opera,必须加个\0,不然firefox,chrome,safari也都认识。。。
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} }最后这个是浏览器新贵chrome和safari的。
好了就这么多了,特别注意以上顺序是不可以改变的。css hack虽然可以解决个浏览器之间css显示的差异问题,但是毕竟不符合W3C规范,我们平时写css最好是按照标准来,这样对我们以后维护也是大有好处的,实在不行再用。
区别不同浏览器的CSS hack写法:
区别IE6与FF:
background:orange;*background:blue;
区别IE6与IE7:
background:green !important;background:blue;
区别IE7与FF:
background:orange; *background:green;
区别FF,IE7,IE6:
background:orange;*background:green !important;*background:blue;
注:IE都能识别*;标准浏览器(如FF)不能识别*;
IE6能识别*,但不能识别 !important,
IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
| IE6 | IE7 | FF | |
| * | √ | √ | × |
| !important | × | √ | √ |
------------------------------------------------------
另外再补充一个,下划线"_",
IE6支持下划线,IE7和firefox均不支持下划线。
| IE6 | IE7 | FF | |
| * | √ | √ | × |
| !important | × | √ | √ |
| _ | √ | × | × |
于是大家还可以这样来区分IE6,IE7,firefox
: background:orange;*background:green;_background:blue;
注:不管是什么方法,书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在最后面。
 MySQL server has gone away 问题的解决方法
MySQL server has gone away 问题的解决方法
 2017/03/02 10:26 | by 刘新修 ]
2017/03/02 10:26 | by 刘新修 ]
mysql出现ERROR : (2006, 'MySQL server has gone away') 的问题意思就是指client和MySQL server之间的链接断开了。
造成这样的原因一般是sql操作的时间过长,或者是传送的数据太大(例如使用insert ... values的语句过长, 这种情况可以通过修改max_allowed_packed的配置参数来避免,也可以在程序中将数据分批插入)。
产生这个问题的原因有很多,总结下网上的分析:
原因一. MySQL 服务宕了
判断是否属于这个原因的方法很简单,进入mysql控制台,查看mysql的运行时长
mysql> show global status like 'uptime';
+---------------+---------+
| Variable_name | Value |
+---------------+---------+
| Uptime | 3414707 |
+---------------+---------+
1 row in set或者查看MySQL的报错日志,看看有没有重启的信息
如果uptime数值很大,表明mysql服务运行了很久了。说明最近服务没有重启过。
如果日志没有相关信息,也表名mysql服务最近没有重启过,可以继续检查下面几项内容。
原因二. mysql连接超时
即某个mysql长连接很久没有新的请求发起,达到了server端的timeout,被server强行关闭。
此后再通过这个connection发起查询的时候,就会报错server has gone away
(大部分PHP脚本就是属于此类)
mysql> show global variables like '%timeout';
+----------------------------+----------+
| Variable_name | Value |
+----------------------------+----------+
| connect_timeout | 10 |
| delayed_insert_timeout | 300 |
| innodb_lock_wait_timeout | 50 |
| innodb_rollback_on_timeout | OFF |
| interactive_timeout | 28800 |
| lock_wait_timeout | 31536000 |
| net_read_timeout | 30 |
| net_write_timeout | 60 |
| slave_net_timeout | 3600 |
| wait_timeout | 28800 |
+----------------------------+----------+
10 rows in set
wait_timeout 是28800秒,即mysql链接在无操作28800秒后被自动关闭
原因三. mysql请求链接进程被主动kill
这种情况和原因二相似,只是一个是人为一个是MYSQL自己的动作
mysql> show global status like 'com_kill';
+---------------+-------+
| Variable_name | Value |
+---------------+-------+
| Com_kill | 21 |
+---------------+-------+
1 row in set原因四. Your SQL statement was too large.
当查询的结果集超过 max_allowed_packet 也会出现这样的报错。定位方法是打出相关报错的语句。
用select * into outfile 的方式导出到文件,查看文件大小是否超过 max_allowed_packet ,如果超过则需要调整参数,或者优化语句。
mysql> show global variables like 'max_allowed_packet';
+--------------------+---------+
| Variable_name | Value |
+--------------------+---------+
| max_allowed_packet | 1048576 |
+--------------------+---------+
1 row in set (0.00 sec)
修改参数:
mysql> set global max_allowed_packet=1024*1024*16;
mysql> show global variables like 'max_allowed_packet';
+--------------------+----------+
| Variable_name | Value |
+--------------------+----------+
| max_allowed_packet | 16777216 |
+--------------------+----------+
1 row in set (0.00 sec)
以下是补充:
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。
今天遇到类似的情景,MySQL只是冷冷的说:MySQL server has gone away。
大概浏览了一下,主要可能是因为以下几种原因:
一种可能是发送的SQL语句太长,以致超过了max_allowed_packet的大小,如果是这种原因,你只要修改my.cnf,加大max_allowed_packet的值即可。

还有一种可能是因为某些原因导致超时,比如说程序中获取数据库连接时采用了Singleton的做法,虽然多次连接数据库,但其实使用的都是同一个连接,而且程序中某两次操作数据库的间隔时间超过了wait_timeout(SHOW STATUS能看到此设置),那么就可能出现问题。最简单的处理方式就是把wait_timeout改大,当然你也可以在程序里时不时顺手mysql_ping()一下,这样MySQL就知道它不是一个人在战斗。
解决MySQL server has gone away
1、应用程序(比如PHP)长时间的执行批量的MYSQL语句。最常见的就是采集或者新旧数据转化。
解决方案:
在my.cnf文件中添加或者修改以下两个变量:
wait_timeout=2880000
interactive_timeout = 2880000
关于两个变量的具体说明可以google或者看官方手册。如果不能修改my.cnf,则可以在连接数据库的时候设置CLIENT_INTERACTIVE,比如:
sql = "set interactive_timeout=24*3600";
mysql_real_query(...)
2、执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理
解决方案:
在my.cnf文件中添加或者修改以下变量:
max_allowed_packet = 10M(也可以设置自己需要的大小)
max_allowed_packet 参数的作用是,用来控制其通信缓冲区的最大长度。
最近做网站有一个站要用到WEB网页采集器功能,当一个PHP脚本在请求URL的时候,可能这个被请求的网页非常慢慢,超过了mysql的 wait-timeout时间,然后当网页内容被抓回来后,准备插入到MySQL的时候,发现MySQL的连接超时关闭了,于是就出现了“MySQL server has gone away”这样的错误提示,解决这个问题,我的经验有以下两点,或许对大家有用处:
第 一种方法:
当然是增加你的 wait-timeout值,这个参数是在my.cnf(在Windows下台下面是my.ini)中设置,我的数据库负荷稍微大一点,所以,我设置的值 为10,(这个值的单位是秒,意思是当一个数据库连接在10秒钟内没有任何操作的话,就会强行关闭,我使用的不是永久链接 (mysql_pconnect),用的是mysql_connect,关于这个wait-timeout的效果你可以在MySQL的进程列表中看到 (show processlist) ),你可以把这个wait-timeout设置成更大,比如300秒,呵呵,一般来讲300秒足够用了,其实你也可以不用设置,MySQL默认是8个小 时。情况由你的服务器和站点来定。
第二种方法:
这也是我个人认为最好的方法,即检查 MySQL的链接状态,使其重新链接。
可能大家都知道有mysql_ping这么一个函数,在很多资料中都说这个mysql_ping的 API会检查数据库是否链接,如果是断开的话会尝试重新连接,但在我的测试过程中发现事实并不是这样子的,是有条件的,必须要通过 mysql_options这个C API传递相关参数,让MYSQL有断开自动链接的选项(MySQL默认为不自动连接),但我测试中发现PHP的MySQL的API中并不带这个函数,你重新编辑MySQL吧,呵呵。但mysql_ping这个函数还是终于能用得上的,只是要在其中有一个小小的操作技巧:
这是我的的数据库操 作类中间的一个函数
 使用 Google V8 引擎开发可定制的应用程序
使用 Google V8 引擎开发可定制的应用程序
 2017/03/02 10:20 | by 刘新修 ]
2017/03/02 10:20 | by 刘新修 ]
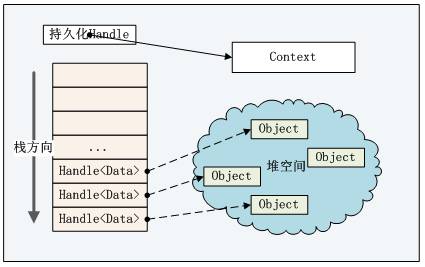
V8 引擎概览
/****** 以iphone为基准||宽度为100则为1倍宽 ******/
 nginx加php-fpm出现502 bad gateway错误的5种解决方法
nginx加php-fpm出现502 bad gateway错误的5种解决方法
 2016/11/23 12:59 | by 刘新修 ]
2016/11/23 12:59 | by 刘新修 ]
nginx出现502有很多原因,但大部分原因可以归结为资源数量不够用,也就是说后端php-fpm处理有问题,nginx将正确的客户端请求发给了后端的php-fpm进程,但是因为php-fpm进程的问题导致不能正确解析php代码,最终返回给了客户端502错误。
服务器出现502的原因是连接超时 我们向服务器发送请求 由于服务器当前链接太多,导致服务器方面无法给于正常的响应,产生此类报错
因此如果你服务器并发量非常大,那只能先增加机器,然后按以下方式优化会取得更好效果;但如果你并发不大却出现502,一般都可以归结为配置问题,脚本超时问题。
一、php-fpm进程数不够用
使用 netstat -napo |grep "php-fpm" | wc -l 查看一下当前fastcgi进程个数,如果个数接近conf里配置的上限,就需要调高进程数。
但也不能无休止调高,可以根据服务器内存情况,可以把php-fpm子进程数调到100或以上,在4G内存的服务器上200就可以。
二、调高调高linux内核打开文件数量
可以使用这些命令(必须是root帐号)
- echo 'ulimit -HSn 65536' >> /etc/profile
- echo 'ulimit -HSn 65536' >> /etc/rc.local
- source /etc/profile
三、脚本执行时间超时
如果脚本因为某种原因长时间等待不返回 ,导致新来的请求不能得到处理,可以适当调小如下配置。
nginx.conf里面主要是如下
- fastcgi_connect_timeout 300;
- fastcgi_send_timeout 300;
- fastcgi_read_timeout 300;
php-fpm.conf里如要是如下
- request_terminate_timeout = 10s
四、缓存设置比较小
修改或增加配置到nginx.conf
- proxy_buffer_size 64k;
- proxy_buffers 512k;
- proxy_busy_buffers_size 128k;
五、 recv() failed (104: Connection reset by peer) while reading response header from upstream
可能的原因机房网络丢包或者机房有硬件防火墙禁止访问该域名
但最重要的是程序里要设置好超时,不要使用php-fpm的request_terminate_timeout,
最好设成request_terminate_timeout=0;
因为这个参数会直接杀掉php进程,然后重启php进程,这样前端nginx就会返回104: Connection reset by peer。这个过程是很慢,总体感觉就是网站很卡。
- May 01 10:50:58.044162 [WARNING] [pool www] child 4074, script '/usr/local/nginx/html/quancha/sameip/detail.php' execution timed out (15.129933 sec), terminating
- May 01 10:50:58.045725 [WARNING] [pool www] child 4074 exited on signal 15 SIGTERM after 90.227060 seconds from start
- May 01 10:50:58.046818 [NOTICE] [pool www] child 4082 started
说一千道一万最重要的就是程序里控制好超时,gethostbyname、curl、file_get_contents等函数的都要设置超时时间。
另一个就是多说,这个东西是增加了网站的交互性,但是使用的多了反应就慢了,如果你网站超时且使用了多说是,可以关闭它。
php-fpm.conf max_children 和 max_requests配置:
pm = static
假如使用静态 pm.max_children这个参数会起作用,其余不会。动态反之。
2G内存pm.max_children大概开启50左右,按照实际情况来调优,这个是很必要的。
========================================================
max_children是PHP-FPM Pool 最大的子进程数,他数值取决于你的服务器内存。 假设你打算给10G内存给当前配置的PHP-FPM Pool,一般一个PHP请求占用内存10M-40M,我们按站点每个PHP请求占用内存25M,这样max_children = 10G/25M = 409。所以,这个值可以根据情况算出来
max_requests是每个子进程重生之前处理的请求数, 默认值为unlimited(默认为1024),可以设置小一点(如500左右),这样可以避免内存泄露带来的问题
Nginx代理过程,将业务服务器请求数据缓存到本地文件,再将文件数据转发给请求客户端。高并发的客户端请求,必然要求服务器文件句柄的并发打开限制。使用ulimit命令(ulimit -n),查看Linux系统文件句柄并发限制,默认是1024,我们可以改为65535(2 的 16 次方,这是系统端口的极限)。修改的方法为:修改系统文件/etc/security/limits.conf,添加如下信息,并重新启动系统生效。
- * soft nofile 65535
- * hard nofile 65535
然后在Nginx配置文件中,把文件限制及连接数信息改为65535:
- worker_rlimit_nofile 65535;
- events {
- use epoll;
- worker_connections 65535;
- }
 NGINX 重写规则
NGINX 重写规则
 2016/11/11 12:06 | by 刘新修 ]
2016/11/11 12:06 | by 刘新修 ]
nginx rewrite 实现二级域名跳转
 PHP按符号截取字符串的指定部分
PHP按符号截取字符串的指定部分
 2016/10/26 14:30 | by 刘新修 ]
2016/10/26 14:30 | by 刘新修 ]
1 | $str='123/456/789/abc'; |
1 | echo substr($str,0,strpos($str, '/')) |
1 2 3 | $array=explode('/', $str);echo $array[0];// 输出 123 |
1 2 | echo substr($str,strpos($str,'/')+1);//输出 456/789/abc |
1 | echo trim(strrchr($str, '/'),'/'); |
1 2 3 | $array=explode('/', $str);echo $array[3];//输出 abc |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /** * 按符号截取字符串的指定部分 * @param string $str 需要截取的字符串 * @param string $sign 需要截取的符号 * @param int $number 如是正数以0为起点从左向右截 负数则从右向左截 * @return string 返回截取的内容 */function cut_str($str,$sign,$number){ $array=explode($sign, $str); $length=count($array); if($number<0){ $new_array=array_reverse($array); $abs_number=abs($number); if($abs_number>$length){ return 'error'; }else{ return $new_array[$abs_number-1]; } }else{ if($number>=$length){ return 'error'; }else{ return $array[$number]; } }} |
1 2 3 4 | echo cut_str($str,'/',0); //输出 123echo cut_str($str,'/',2); //输出 789echo cut_str($str,'/',-1);//输出 abcecho cut_str($str,'/',-3);//输出 456 |
 js判断滚动条滚动方向
js判断滚动条滚动方向
 2016/10/25 10:09 | by 刘新修 ]
2016/10/25 10:09 | by 刘新修 ]
- //第一种写法
- var a;
- function scroll( fn ) {
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- }
- scroll(function(direction) {
- // console.log(direction);
- a = direction;
- });
- // 第二种写法
- var a;
- function scroll( fn ) {
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- a = fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- }
- scroll(function(direction) {
- // console.log(direction);
- return direction;
- });
- // 第三种写法-----=是执行完事件后的回调函数
- var a;
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- function fn(direction) {
- // console.log(direction);
- a = direction;
- };
- window.onscroll=function(){
- console.log(a);
- }
 React - component组件的生命周期
React - component组件的生命周期
 2016/10/09 11:05 | by 刘新修 ]
2016/10/09 11:05 | by 刘新修 ]
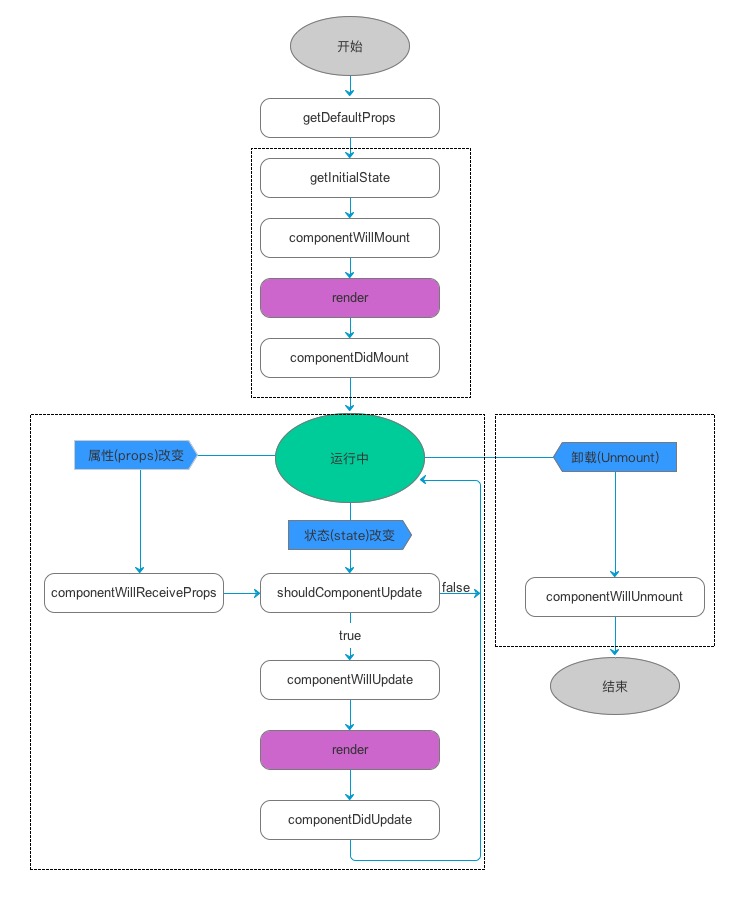
component的生命周期图

getDefaultProps
object getDefaultProps()
执行过一次后,被创建的类会有缓存,映射的值会存在this.props,前提是这个prop不是父组件指定的
这个方法在对象被创建之前执行,因此不能在方法内调用this.props ,另外,注意任何getDefaultProps()返回的对象在实例中共享,不是复制
getInitialState
object getInitialState()
控件加载之前执行,返回值会被用于state的初始化值
componentWillMount
void componentWillMount()
执行一次,在初始化render之前执行,如果在这个方法内调用setState,render()知道state发生变化,并且只执行一次
render
ReactElement render()
render的时候会调用render()会被调用
调用render()方法时,首先检查this.props和this.state返回一个子元素,子元素可以是DOM组件或者其他自定义复合控件的虚拟实现
如果不想渲染可以返回null或者false,这种场景下,React渲染一个<noscript>标签,当返回null或者false时,ReactDOM.findDOMNode(this)返回null render()方法是很纯净的,这就意味着不要在这个方法里初始化组件的state,每次执行时返回相同的值,不会读写DOM或者与服务器交互,如果必须如服务器交互,在componentDidMount()方法中实现或者其他生命周期的方法中实现,保持render()方法纯净使得服务器更准确,组件更简单
componentDidMount
void componentDidMount()
在初始化render之后只执行一次,在这个方法内,可以访问任何组件,componentDidMount()方法中的子组件在父组件之前执行
从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求
shouldComponentUpdate
- 1
- 2
- 3
- 1
- 2
- 3
这个方法在初始化render时不会执行,当props或者state发生变化时执行,并且是在render之前,当新的props或者state不需要更新组件时,返回false
- 1
- 2
- 3
- 1
- 2
- 3
当shouldComponentUpdate方法返回false时,讲不会执行render()方法,componentWillUpdate和componentDidUpdate方法也不会被调用
默认情况下,shouldComponentUpdate方法返回true防止state快速变化时的问题,但是如果·state不变,props只读,可以直接覆盖shouldComponentUpdate用于比较props和state的变化,决定UI是否更新,当组件比较多时,使用这个方法能有效提高应用性能
componentWillUpdate
- 1
- 2
- 3
- 1
- 2
- 3
当props和state发生变化时执行,并且在render方法之前执行,当然初始化render时不执行该方法,需要特别注意的是,在这个函数里面,你就不能使用this.setState来修改状态。这个函数调用之后,就会把nextProps和nextState分别设置到this.props和this.state中。紧接着这个函数,就会调用render()来更新界面了
componentDidUpdate
- 1
- 2
- 3
- 1
- 2
- 3
组件更新结束之后执行,在初始化render时不执行
componentWillReceiveProps
- 1
- 2
- 3
- 1
- 2
- 3
当props发生变化时执行,初始化render时不执行,在这个回调函数里面,你可以根据属性的变化,通过调用this.setState()来更新你的组件状态,旧的属性还是可以通过this.props来获取,这里调用更新状态是安全的,并不会触发额外的render调用
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
componentWillUnmount
void componentWillUnmount()
当组件要被从界面上移除的时候,就会调用componentWillUnmount(),在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等
总结
React Native的生命周期就介绍完了,其中最上面的虚线框和右下角的虚线框的方法一定会执行,左下角的方法根据props state是否变化去执行,其中建议只有在componentWillMount,componentDidMount,componentWillReceiveProps方法中可以修改state值
英文地址:https://facebook.github.io/react/docs/component-specs.html#lifecycle-methods
组件的生命周期
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用