php获取客户端GET参数请求返回JSON数据
php获取客户端GET参数请求返回JSON数据
 2015/01/29 18:34 | by 刘新修 ]
2015/01/29 18:34 | by 刘新修 ]
- <?php
- //公共声明
- header('Content-type: text/json');
- html_entity_decode($string, ENT_QUOTES, 'UTF-8');
- //回调参数设置
- $param="callbackAA";
- $callback=$_REQUEST[$param];
- $str = '{"topNew":{"specialType":245,"title":"宝宝该由谁来带","img":"http://photo.zastatic.com/photo/activity/1397451753098.jpg","url":"http://t.zhenai.com/vote/voteindex.do?specialType=244&fromMainPage=1","count":23105},"topTwo":[{"specialType":173,"title":"让疯狂眼球帮你搞定爱情","img":"http://photo.zastatic.com/photo/activity/1386918466579.jpg","url":"http://t.zhenai.com/activity/carzyEyes.do?source=0&fromMainPage=2","count":3121},{"specialType":104,"title":"你问我爱你有多深 聘礼代表我的心","img":"http://photo.zastatic.com/photo/activity/1373638053176.jpg","url":"http://t.zhenai.com/activity/brideprice.do?source=3&fromMainPage=3","count":351005}]}';
- //自造Json数据
- $str2='[{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":25,"name":"男士","province":"上海","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":"186****1046"},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"200元的爱玛电动车代金券","mobile":"186****1046"},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"河南","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"1","photoPath":"/201412/11/11/49/1418269782350A03EA57_c.jpg"},"age":20,"name":"白日做梦","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""}]';
- $str = $callback . "(" .$str2.")";
- //判断存在参数才输出
- if(isset($callback)&&!empty($callback)){
- echo $str;
- }
- //判断参数是否为空,提示默认信息
- if(empty($callback)){
- header("Content-type: text/html; charset=utf-8");
- $str="<h1>400 Required String parameter '{$param}' is not present</h1><hr /><small>http Request with error params</small>";
- echo $str;
- }
- ?>
最终更新:
- <?php
- //公共声明
- header('Content-type: text/json');
- html_entity_decode($string, ENT_QUOTES, 'UTF-8');
- //回调参数设置
- $param="callbackAA";
- $callback=$_REQUEST[$param];
- $str = '{"topNew":{"specialType":245,"title":"宝宝该由谁来带","img":"http://photo.zastatic.com/photo/activity/1397451753098.jpg","url":"http://t.zhenai.com/vote/voteindex.do?specialType=244&fromMainPage=1","count":23105},"topTwo":[{"specialType":173,"title":"让疯狂眼球帮你搞定爱情","img":"http://photo.zastatic.com/photo/activity/1386918466579.jpg","url":"http://t.zhenai.com/activity/carzyEyes.do?source=0&fromMainPage=2","count":3121},{"specialType":104,"title":"你问我爱你有多深 聘礼代表我的心","img":"http://photo.zastatic.com/photo/activity/1373638053176.jpg","url":"http://t.zhenai.com/activity/brideprice.do?source=3&fromMainPage=3","count":351005}]}';
- //自造Json数据
- $str2='[{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":25,"name":"男士","province":"上海","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":"186****1046"},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"200元的爱玛电动车代金券","mobile":"186****1046"},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"河南","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"0","photoPath":"/resources/v20/images/boy.png"},"age":24,"name":"男士","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""},{"icon":{"hasPhoto":"1","photoPath":"/201412/11/11/49/1418269782350A03EA57_c.jpg"},"age":20,"name":"白日做梦","province":"北京","lottery":"100元的爱玛电动车代金券","mobile":""}]';
- $str=$callback."(".$str2.")";
- //判断请求参数存在就会输出Json数据
- if(isset($callback)){
- echo $str;
- }
- //判断请求参数不存在就输出错误信息
- if(!isset($callback)){
- header("Content-type: text/html; charset=utf-8");
- $str="<h1>400 Required String parameter '{$param}' is not present</h1><hr /><small>http Request with error params: none callback function</small>";
- echo $str;
- }
- ?>
 有缘网(youyuan.com)网站优化项目(总结报告)
有缘网(youyuan.com)网站优化项目(总结报告)
 2014/12/12 22:13 | by 刘新修 ]
2014/12/12 22:13 | by 刘新修 ]
开始时间:2014-11-05 结束时间:2014-12-05
根据网站优化方案,主要实现、解决及项目作用有哪种?
1、使用多域名解析到“文件服务器”(http://f1.youyuan.com http://f2.youyuan.com)并分别对域名配置分发负载.
2、顶层Nginx对“xfile/”子目录进行分发负载,有效解决了JS全部抽离后,异步Ajax跨域请求的问题.
3、文件服务器加载Nginx-http-concat模块,并开启Gzip压缩(实现合并多http请求及最小化数据源传输).
4、配置Shell脚本对JS/CSS合并多行代码成单行(使JS/CSS代码文件体积最小化)
5、使用JPGmini/ PNGmini对前端组使用到的图片进行批量压缩(使JPG/PNG图片文件体积最小化)
6、使用Rundeck实现自动化发版工具,缩短发版本耗用时间. (提高发布版本效率)
7、集成Windows本地Nginx开发测试环境(与线上配置相同便于本地开发调试)
8、优化前端组后期开发流程,无需频繁重启本地Maven服务,便于及时修改JS/CSS文件(提升团队工作效率)
9、前端组对JS/CSS的直接控制,发现问题能及时响应并快速解决.
########################################################################
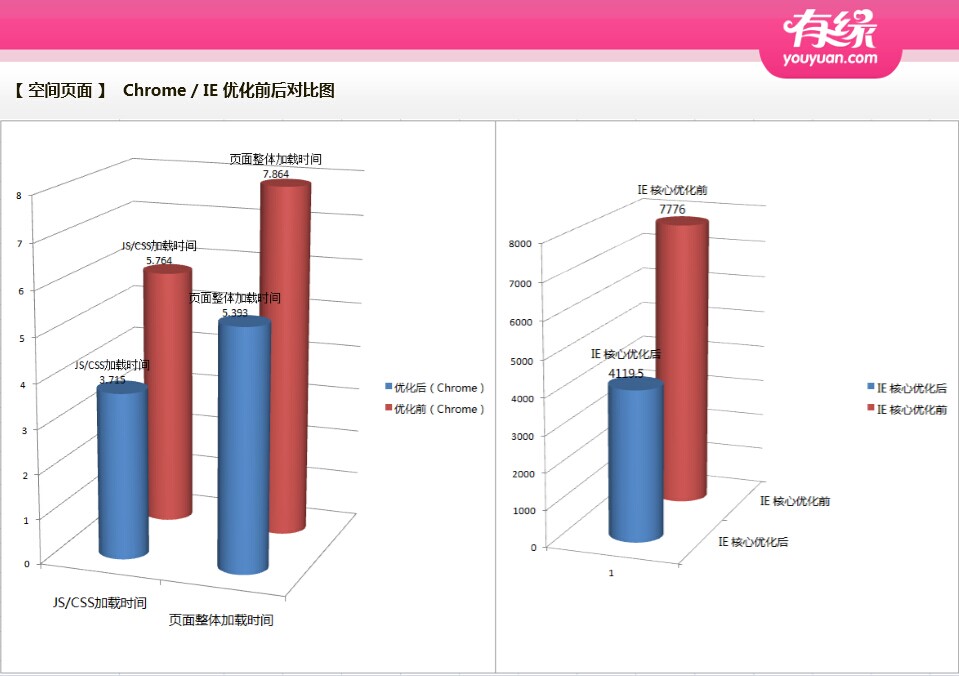
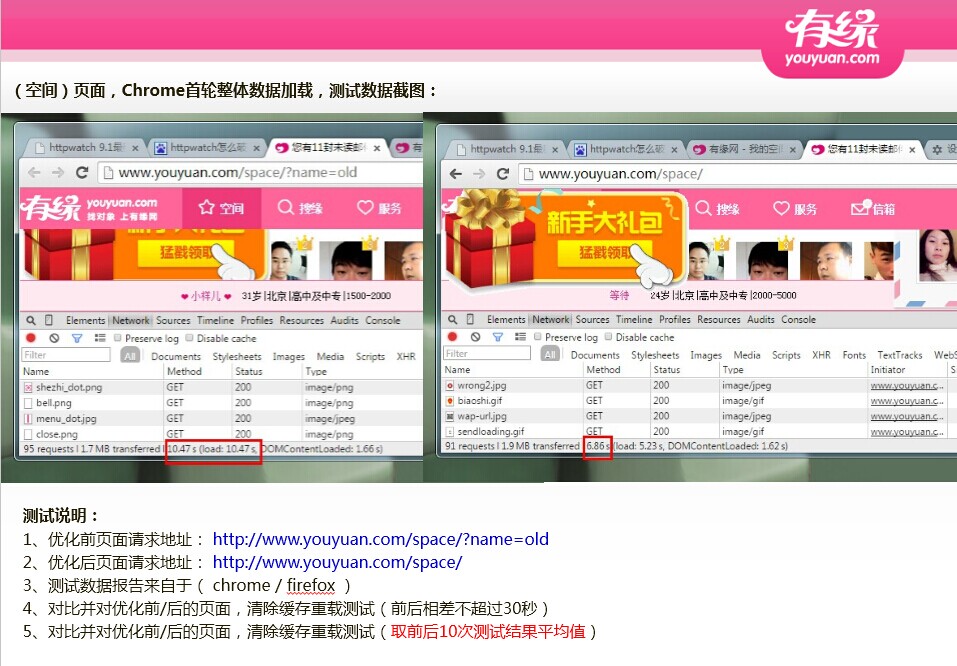
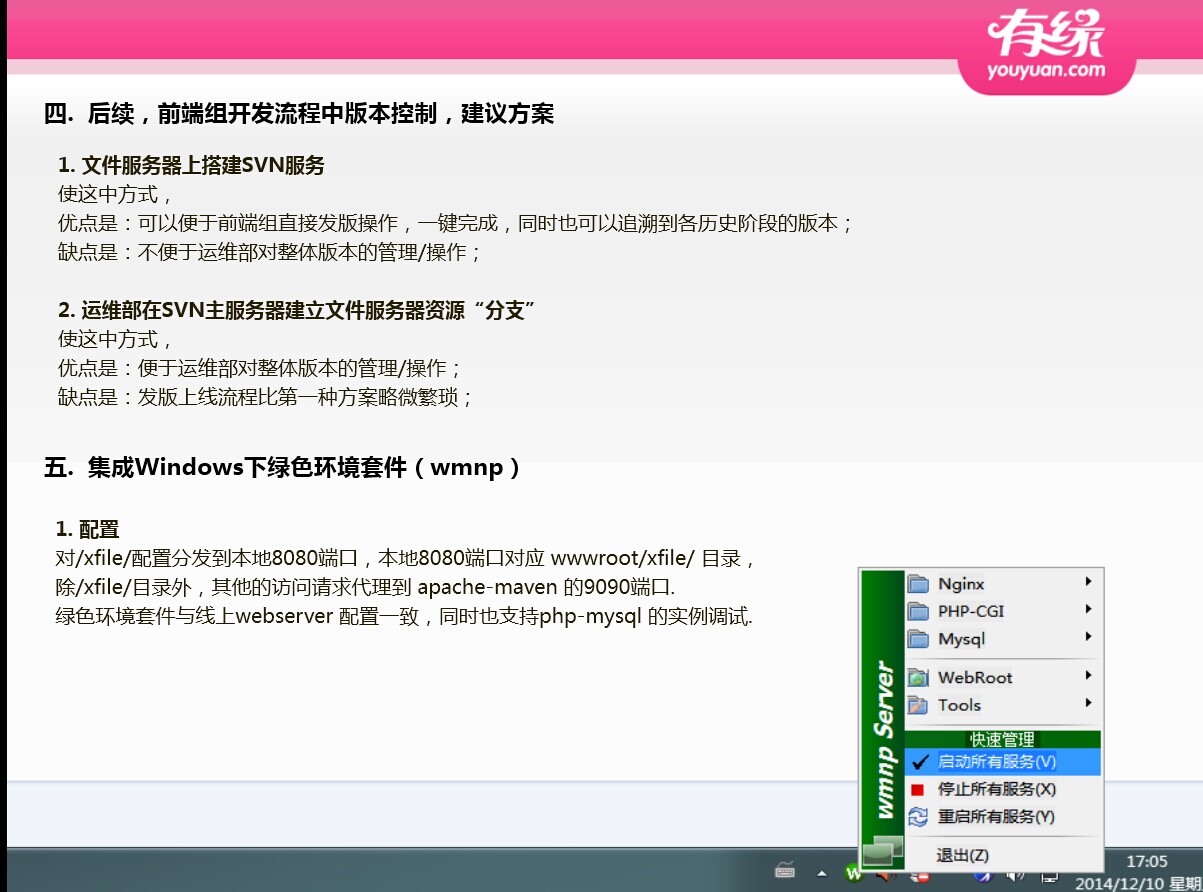
PPT项目总结如下:
########################################################################

 js正则表达式/replace替换变量方法
js正则表达式/replace替换变量方法
 2014/11/20 16:09 | by 刘新修 ]
2014/11/20 16:09 | by 刘新修 ]
1、javascript 正则对象替换创建 和用法: /pattern/flags 先简单案例学习认识下replace能干什么
正则表达式构造函数: new RegExp("pattern"[,"flags"]);
正则表达式替换变量函数:stringObj.replace(RegExp,replace Text);
参数说明:
pattern -- 一个正则表达式文本
flags -- 如果存在,将是以下值:
g: 全局匹配
i: 忽略大小写
gi: 以上组合
//下面的例子用来获取url的两个参数,并返回urlRewrite之前的真实Url
var reg=new RegExp("(http://www.qidian.com/BookReader/)(\\d+),(\\d+).aspx","gmi");
var url="http://www.qidian.com/BookReader/1017141,20361055.aspx";
//方式一,最简单常用的方式
var rep=url.replace(reg,"$1ShowBook.aspx?bookId=$2&chapterId=$3");
alert(rep);
//方式二 ,采用固定参数的回调函数
var rep2=url.replace(reg,function(m,p1,p2,p3){return p1+"ShowBook.aspx?bookId="+p3+"&chapterId="+p3});
alert(rep2);
//方式三,采用非固定参数的回调函数
var rep3=url.replace(reg,function(){var args=arguments; return args[1]+"ShowBook.aspx?bookId="+args[2]+"&chapterId="+args[3];});
alert(rep3);
//方法四
//方式四和方法三很类似, 除了返回替换后的字符串外,还可以单独获取参数
var bookId;
var chapterId;
function capText()
{
var args=arguments;
bookId=args[2];
chapterId=args[3];
return args[1]+"ShowBook.aspx?bookId="+args[2]+"&chapterId="+args[3];
}
var rep4=url.replace(reg,capText);
alert(rep4);
alert(bookId);
alert(chapterId);
//使用test方法获取分组
var reg3=new RegExp("(http://www.qidian.com/BookReader/)(\\d+),(\\d+).aspx","gmi");
reg3.test("http://www.qidian.com/BookReader/1017141,20361055.aspx");
//获取三个分组
alert(RegExp.$1);
alert(RegExp.$2);
alert(RegExp.$3);
2、 学习最常用的 test exec match search replace split 6个方法
1) test 检查指定的字符串是否存在
var data = “123123″;
var reCat = /123/gi;
alert(reCat.test(data)); //true
//检查字符是否存在 g 继续往下走 i 不区分大小写
2) exec 返回查询值
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /cat/i;
alert(reCat.exec(data)); //Cat
3)match 得到查询数组
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /cat/gi;
var arrMactches = data.match(reCat)
for (var i=0;i < arrMactches.length ; i++)
{
alert(arrMactches[i]); //Cat cat
}
4) search 返回搜索位置 类似于indexof
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /cat/gi;
alert(data.search(reCat)); //23
5) replace 替换字符 利用正则替换
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /cat/gi;
alert(data.replace(reCat,”libinqq”));
6)split 利用正则分割数组
var data = “123123,213,12312,312,3,Cat,cat,dsfsdfs,”;
var reCat = /\,/;
var arrdata = data.split(reCat);
for (var i = 0; i < arrdata.length; i++)
{
alert(arrdata[i]);
}
3、常用表达式收集:
"^\\d+$" //非负整数(正整数 + 0)
"^[0-9]*[1-9][0-9]*$" //正整数
"^((-\\d+)|(0+))$" //非正整数(负整数 + 0)
"^-[0-9]*[1-9][0-9]*$" //负整数
"^-?\\d+$" //整数
"^\\d+(\\.\\d+)?$" //非负浮点数(正浮点数 + 0)
"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$"
//正浮点数
"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮点数(负浮点数 + 0)
"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$"
//负浮点数
"^(-?\\d+)(\\.\\d+)?$" //浮点数
"^[A-Za-z]+$" //由26个英文字母组成的字符串
"^[A-Z]+$" //由26个英文字母的大写组成的字符串
"^[a-z]+$" //由26个英文字母的小写组成的字符串
"^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串
"^\\w+$" //由数字、26个英文字母或者下划线组成的字符串
"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址
"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url
"^[A-Za-z0-9_]*$"。
============================================正则表达式基础知识==============================================
^ 匹配一个输入或一行的开头,/^a/匹配"an A",而不匹配"An a"
$ 匹配一个输入或一行的结尾,/a$/匹配"An a",而不匹配"an A"
* 匹配前面元字符0次或多次,/ba*/将匹配b,ba,baa,baaa
+ 匹配前面元字符1次或多次,/ba+/将匹配ba,baa,baaa
? 匹配前面元字符0次或1次,/ba?/将匹配b,ba
(x) 匹配x保存x在名为$1...$9的变量中
x|y 匹配x或y
{n} 精确匹配n次
{n,} 匹配n次以上
{n,m} 匹配n-m次
[xyz] 字符集(character set),匹配这个集合中的任一一个字符(或元字符)
[^xyz] 不匹配这个集合中的任何一个字符
[\b] 匹配一个退格符
\b 匹配一个单词的边界
\B 匹配一个单词的非边界
\cX 这儿,X是一个控制符,/\cM/匹配Ctrl-M
\d 匹配一个字数字符,/\d/ = /[0-9]/
\D 匹配一个非字数字符,/\D/ = /[^0-9]/
\n 匹配一个换行符
\r 匹配一个回车符
\s 匹配一个空白字符,包括\n,\r,\f,\t,\v等
\S 匹配一个非空白字符,等于/[^\n\f\r\t\v]/
\t 匹配一个制表符
\v 匹配一个重直制表符
\w 匹配一个可以组成单词的字符(alphanumeric,这是我的意译,含数字),包括下划线,如[\w]匹配"$5.98"中的5,等于[a-zA-Z0-9]
\W 匹配一个不可以组成单词的字符,如[\W]匹配"$5.98"中的$,等于[^a-zA-Z0-9]。
 JSP获取服务器时间+JS截取匹配
JSP获取服务器时间+JS截取匹配
 2014/11/20 13:02 | by 刘新修 ]
2014/11/20 13:02 | by 刘新修 ]
- <%
- java.text.SimpleDateFormat formatter = new java.text.SimpleDateFormat("yyyy-MM-dd_HH:mm:ss");
- java.util.Date currentTime = new java.util.Date();//得到当前系统时间
- String DateTime = formatter.format(currentTime); //将日期时间格式化
- %>
- ############################################ 我是华丽分割线 ########################################
- <div class="yy_header" sex="<c:if test="${USER.sex==1}">mm</c:if><c:if test="${USER.sex==0}">gg</c:if>" guid="${GUID}" taohua="<c:if test="${USER.level==5 or USER.monthUser}"><fmt:formatDate value="${muDate}" type="both" pattern="yyyy-MM-dd"/></c:if><c:if test="${USER.level!=5 and not USER.monthUser}">false</c:if>" datetime="<%=DateTime%>">
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <script type="text/javascript" src="http://static.3snews.net/public/js/jquery-1.5.1.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var datetime=$(".yy_header").attr("datetime");
- var taohuavip=$(".yy_header").attr("taohuavip");
- var regdatetime=$(".yy_header").attr("regdatetime");
- var datetimedatetimeNN=datetime.replace(/\-/g,"").replace(/\:/g,"");
- var taohuaviptaohuavipNN=taohuavip.replace(/\-/g,"").replace(/\:/g,"");
- var regdatetimeregdatetimeNN=regdatetime.replace(/\-/g,"").replace(/\:/g,"");
- //匹配服务器时间
- var snowdate=datetimeNN.split(" ")[0];
- var snowtime=datetimeNN.split(" ")[1];
- var snowdatesnowdatetime=snowdate+snowtime;
- //匹配桃花VIP时间
- var taohuadate=taohuavipNN.split(" ")[0];
- var taohuatime=taohuavipNN.split(" ")[1];
- var taohuadatetaohuadatetime=taohuadate+taohuatime;
- //匹配用户注册时间
- var regdate=regdatetimeNN.split(" ")[0];
- var regtime=regdatetimeNN.split(" ")[1];
- var regdateregdatetime=regdate+regtime;
- alert(snowdatetime)
- alert(taohuadatetime)
- alert(regdatetime)
- //alert(Thuatime.replace(" ","").replace("-",""));
- //alert(Thuatime.replace(/\ /g,"").replace(/\-/g,"").replace(/\:/g,""))
- //删除第二次出现的test
- var str="testORtest"
- var h=str.replace(/test$/,"hello")
- //alert(h)
- })
- </script>
- </head>
- <body>
- <div class="yy_header" sex="gg" guid="215416540" datetime="2014-11-20 12:52:12" taohuavip="2016-12-01 00:00:00" regdatetime="2013-01-01 15:50"></div>
- </body>
- </html>
 CentOS下安装yuicompressor-2.4.8合并JS-CSS.txt
CentOS下安装yuicompressor-2.4.8合并JS-CSS.txt
 2014/11/13 20:52 | by 刘新修 ]
2014/11/13 20:52 | by 刘新修 ]
- 查看CentOS自带JDK是否已安装
- yum list installed |grep java
- root@pts/0 # yum list installed |grep java
- java-1.6.0-openjdk.x86_64
- java-1.6.0-openjdk-devel.x86_64
- 查看yum库中的Java安装包
- yum -y list java*
- 使用yum安装Java环境。
- yum -y install java-1.7.0-openjdk*
- 官方网站:http://yui.github.io/yuicompressor/
- wget http://soft.liuxinxiu.com/yuicompressor/yuicompressor-2.4.8.zip
- unzip yuicompressor-2.4.8.zip
- 2. 将yuicompressor.jar放在任意目录,比如 /opt/software/yuicompressor/yuicompressor.jar
- 3. 编写bash脚本,保存为yui.sh
- #!/usr/bin/env bash
- java -jar /root/bin/yuicompressor-2.4.8.jar $1 > $2
- java -jar /root/bin/yuicompressor-2.4.8.jar header.js -o header.yy.js --charset utf-8 --type js
- java -jar /root/bin/yuicompressor-2.4.8.jar /opt/xfile/www/js/pages/123/*.js -o /opt/xfile/www/js/pages/123/*.yy.js --charset utf-8 --type js
- 4. 运行命令使yui.sh可执行
- chmod +x /root/bin/yui.sh
- 5. 建立链接
- sudo ln -s /root/bin/yui.sh /usr/bin/yui
- 6. 使用方法
- yui old.js new.js
#!/bin/bash
#发布时临时存放svn里下载的style文件
XfileJS="/opt/xfile/www/js/pages/ceshi/"
XfileCSS="/opt/xfile/www/js/pages/ceshi/"
#rm -rf $svn_style
#查找到$xfileJS目录下的所有.js文件,然后逐个压缩之
echo "compress js ..."
for js in `find $XfileJS -name "*.js"`;
do
#转成绝对路径,find出来的是相对路径
apath=`readlink -f $js`
echo "compress $apath"
new=`echo $js | sed 's/\.js//g'`
cp -rf $js $new".temp.js"
temp=`echo $js | sed 's/\.temp.js//g'`
#压缩后还是输出在原来的位置,相当于覆盖原有文件
java -jar /root/bin/yuicompressor-2.4.8.jar $temp -o $temp --type js --charset utf-8
done
#压缩所有的.css文件,过程与上面类似
echo "compress css ..."
for css in `find $XfileCSS -name "*.css"`;
do
apath=`readlink -f $css`
echo "compress $apath"
java -jar /root/bin/yuicompressor-2.4.8.jar $apath -o $apath --type css --charset utf-8
done
#echo "force cp $svn_style to $style"
#强制(-f)复制到目标目录,即nginx下的style目录
#cp -fr $svn_style/* $style
#rm -rf $svn_style
echo "deploy style success!"
 比较实用的sed命令总结
比较实用的sed命令总结
 2014/11/12 23:33 | by 刘新修 ]
2014/11/12 23:33 | by 刘新修 ]
比较实用的sed命令总结
- sed '/^\/opt\//! s/^.*$/\/home\/admin\/mydoc&/' file
- sed -i '/^http:\/\//! s/^\/\//\/home\/admin\/mydoc&/' 1.txt (在//之前追加)
- sed -i '/^http:\/\//! s/^\/\///g' 1.txt (不是以http://打头的删除//)
- sed -i '/http:\/\//! s/\/\/.*//g' 1.txt (非常强大,无论是首行还是中间都删除//.*)
- 要求把含有冒号的连续的多行合并成一行,以空格分割(用于合并CSS写成一行):
- sed '/:/{:a;N;/\n[^:]*$/!{$!ba};s/\n\([^:]*:\)/ \1/g}' 2.txt
- 删除以#打头的内容
- sed -i "s/#.*//g" 1.txt
 JS 事件 DOM2 的进化
JS 事件 DOM2 的进化
 2014/09/25 18:31 | by 刘新修 ]
2014/09/25 18:31 | by 刘新修 ]
DOM2 的进化:
DOM 0 Event | DOM 2 Event |
onblur() | blur |
onfocus() | focus |
onchange() | change |
onmouseover() | mouseover |
onmouseout() | mouseout |
onmousemove() | mousemove |
onmousedown() | mousedown |
onmouseup() | mouseup |
onclick() | click |
ondblclick() | dblclick |
onkeydown() | keydown |
onkeyup() | keyup |
onkeypress() | keypress |
onsubmit() | submit |
onload() | load |
onunload() | unload |
1. 利用JQuery中如何判断元素中是否有文本
- <script type="text/javascript">
- $(function(){
- $("body").each(function(){
- if($(this).find("h1").text().trim()==""){
- $(this).css("background","blue");
- }else{
- $(this).css("background","red");
- }
- });
- });
- </script>
注://trim()方法是去空格,$.trim()函数删除提供字符串的所有换行符,空格(包括非中断空格
2. 判断ul标签下是否有li元素
- var jqObj = $(this);
- if(!jqObj.has('li').length){
- jqObj.hide();
- }
3. 遍历/判断子节点(带某些参数子节点)的个数,如果有少于1的给出提示.
- $("div[id^=div]").each(function(){
- //alert($(this).find(".subclass").children('ul').size());
- var lili=$(this).find(".subclass").children('ul').size();
- //alert(lili)
- if(lili<1){
- alert("ddd")
- }
- });
- <div id="div1" class="topclass"><ul><li></li></ul><div class="subclass"><ul><li></li></ul><ul><li></li></ul></div></div>
- <div id="div2" class="topclass"><ul><li></li></ul><div class="subclass"><ul><li></li></ul></div></div>
YY项目中的例子:
- //限制每提最少选择一个答案
- var stop=true;
- $(".lisbox").each(function () {
- //alert($(this).find(".subclass").children('ul').size());
- var lili = $(this).find("input:checked").length;
- //alert(lili)
- if (lili < 1) {
- stop=false;
- }
- });
- if(!stop){ alert("每个调查最少选择一个答案哦~");return false; }
- $.ajax({ ... })
4. 检查某个元素是不是再另外一个元素中?
- <ul><li></li></ul>
- <script>
- $("ul").append("<li>" + ($("ul").has("li").length ? "yes__" : "no_") + "</li>");
- $("ul").has("li").addClass("full");
- </script>
5. 遍历保存所有Input内地值
- <script>
- $("p").append( $("input").map(function(){
- return $(this).val();
- }).get().join(", ") );
- </script>
- ====================================================
- Values: John, password, http://qq.com/
6.邮件订阅提交
- <script type="text/javascript">
- function subscribe(){
- $.post('/ebapi/subscribe.php', {"ispub":1, "email":$("input[name=email]").val()}, function(jsondata){
- if (jsondata.code == 1){
- $('.bu_success').css("display", "block");
- $('.bu_error').css("display", "none");
- $('.bu_success').html('订阅成功');
- }else{
- $('.bu_success').css("display", "none");
- $('.bu_error').css("display", "block");
- if (jsondata.code == 2)
- $('.bu_error').html('您已经订阅了,不需要重复订阅');
- else if (jsondata.code == -1)
- $('.bu_error').html('邮箱格式错误,请重新输入');
- else if (jsondata.code == 0)
- $('.bu_error').html('订阅失败');
- }
- }, 'json');
- }
- $('input[name="email"]').bind('keypress', function(event){
- if (event.keyCode == '13'){
- subscribe();
- }
- });
- $('#subscribeBtn').bind('click', function(){
- subscribe();
- });
- </script>
- *********************************************
- 返回Json格式:{code: 1}
7.通用Tab选项卡
- //tab标签切换
- var $tabcon=$(".tabbox .tabcon .tcon");
- var $tabconliN=$(".tabbox li");
- var $tabconliH=$(".tabbox li[name='tabH']");
- var $tabconliC=$(".tabbox li[name='tabC']");
- $tabconliH.hover(function(){
- $(this).siblings().removeClass("current").addClass("current");
- var index = $tabconliN.index(this);
- $tabcon.eq(index).show().siblings('.tcon').hide();
- });
- $tabconliC.click(function(){
- $(this).siblings().removeClass("current").addClass("current");
- var index = $tabconliN.index(this);
- $tabcon.eq(index).show().siblings('.tcon').hide();
- });
- <div class="tabbox">
- <div class="tit">
- <ul>
- <li name="tabC">aaaaaaaaaa</li>
- <li name="tabC">bbbbbbbbbb</li>
- <li name="tabC">cccccccccc</li>
- </ul>
- </div>
- <div class="tabcon">
- <div class="tcon">1111</div>
- <div class="tcon">2222</div>
- <div class="tcon">3333</div>
- </div>
- </div><!-- tabbox -->
8. 提交问卷实例(抓取页面中所有被选中的Input_value值,及对应的问题ID,输出Json)
- function showVal(){
- var val=$('.lisbox').map(function(){
- var pid=$(this).attr('id');
- var val=$('input:checked',this).map(function(){
- return $(this).val();
- }).get();
- var obj={key:pid,id:val};
- return obj;
- }).get();
- alert(JSON.stringify(val));
- <div class="lisbox" id="120">
- <div class="lisT l-h-30 co30">1.你从哪里知道的我们的?</div>
- <input type="radio" name="an0" value="316" id="316"><label for="316">电视广告</label>
- <input type="radio" name="an0" value="318" id="318"><label for="318">地铁公交广告</label>
- <input type="radio" name="an0" value="317" id="317"><label for="317">互联网文字广告</label>
- <input type="radio" name="an0" value="315" id="315"><label for="315">互联网视频广告</label>
- <input type="radio" name="an0" value="327" id="327"><label for="327">亲朋好友介绍</label>
- </div>
- <div class="lisbox" id="120">
- <div class="lisT l-h-30 co30">2.你从哪里知道的我们的?</div>
- <input type="checkbox" name="an0" value="316" id="316"><label for="316">电视广告</label>
- <input type="checkbox" name="an0" value="318" id="318"><label for="318">地铁公交广告</label>
- <input type="checkbox" name="an0" value="317" id="317"><label for="317">互联网文字广告</label>
- <input type="checkbox" name="an0" value="315" id="315"><label for="315">互联网视频广告</label>
- <input type="checkbox" name="an0" value="327" id="327"><label for="327">亲朋好友介绍</label>
- </div>
- <input type="submit" onClick="showVal()">
9.JS定期器
- clearTimeout()和clearInterval() :
- JS里设定延时:
- 使用SetInterval和设定延时函数setTimeout 很类似。
- setTimeout 运用在延迟一段时间,再进行某项操作。
- setTimeout("function",time) 设置一个超时对象
- setInterval("function",time) //设置一个超时对象
- SetInterval为自动重复,setTimeout不会重复。
- clearTimeout(对象) 清除已设置的setTimeout对象
- clearInterval(对象) 清除已设置的setInterval对象
10.JQ(Ajax)实例
- $("#bt1").click(function(){
- var name =$("#tx1").val();
- var URL = "../validate?name="+name+"&date="+new Date().getTime();
- $.ajax({
- type:"GET",
- url:URL,
- dataType:"xml",
- success:function(msg){
- alert(msg);
- var jqueryObj =$(msg) ;//把后台传来的对象转为JQuery对象
- alert(jqueryObj);
- var content = jqueryObj.text();
- $("#sp1").text(content);
- }
- });
- })
 php提交JSON并返回JSON格式数据(附AJAX部分)
php提交JSON并返回JSON格式数据(附AJAX部分)
 2014/09/13 08:30 | by 刘新修 ]
2014/09/13 08:30 | by 刘新修 ]
- <?php
- header("content-type:text/html;charset=utf-8");
- $username = $_POST['hiusername'];
- $sex = $_POST['hisex'];
- $age = $_POST['hiage'];
- //$json_res = {'username':$username,'sex':$sex,'age':$age};
- $json_res = array("username"=>$username,'sex'=>$sex,'age'=>$age);
- $res = json_encode($json_res);
- file_put_contents("c:/1.txt",$res);
- echo $res;
- ?>
- <html>
- <head>
- <title>php jquery json数据传输</title>
- <meta http-equiv="content-type" content="text/html;charset=utf-8" />
- <script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
- <script type="text/javascript">
- $(function(){
- $('#send').click(function(){
- $.ajax({
- type: "post",
- url: "/php/s1.php",
- data: {hiusername:$("input[name='username']").val(),hisex:$("input[name='sex'][checked]").val(),hiage:$("input[name='age']").val()},
- dataType: "json",
- success: function(msg){
- if(msg!=null){
- alert("提交成功!")
- }
- },error:function(){
- alert("ddddd")
- }
- });
- });
- });
- </script>
- </head>
- <body>
- <!-- <form action="/php/s1.php" method="post"> -->
- 姓名:<input type="text" name="username" /><br />
- 性别:<input type="radio" name="sex" value="男" />男<input type="radio" name="sex" value="女" />女<br />
- 年龄:<input type="text" name="age" />
- <input type="submit" name="sub" id="send" value="提交" />
- <!-- </form> -->
- <div id="test"></div>
- </body>
- </html
 JQuery对CheckBox的一些相关操作
JQuery对CheckBox的一些相关操作
 2014/09/13 08:12 | by 刘新修 ]
2014/09/13 08:12 | by 刘新修 ]
一、对CheckBox的操作: