前端开发工程化—— webpack 的搭建与配置
前端开发工程化—— webpack 的搭建与配置
 2016/06/12 17:48 | by 刘新修 ]
2016/06/12 17:48 | by 刘新修 ]
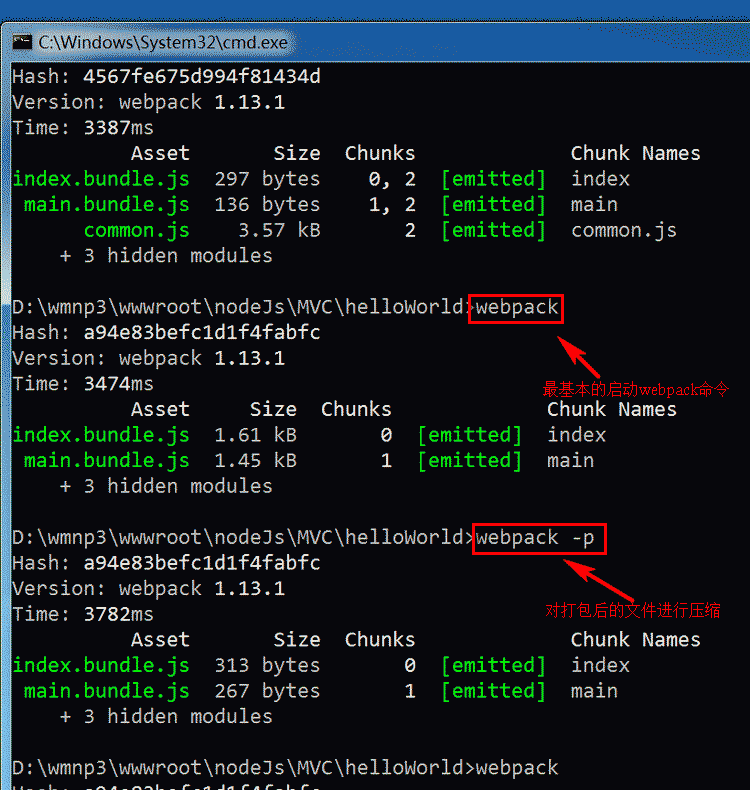
webpack 是一个npm包,所以我们通过 npm 命令来全局安装:


.gif)








- var path=require("path");
- var webpack=require('webpack');
- var ExtractTextPlugin=require("extract-text-webpack-plugin");
- /**** webpack.config.js ****/
- module.exports={
- context:__dirname+'/assets', //requre('a.js')的时候从哪个路径查找
- entry:{
- main:__dirname+"/assets/js/public/main.js",
- index:__dirname+"/assets/js/public/index.js"
- },
- /**** 新添加的module属性 ****/
- output:{
- path:__dirname+'/build/js/',
- filename:'[name].bundle.js', //模版基于entry的key
- publicPath:"/xfile/" //引用你的文件时考虑使用的地址(可设成http地址, 如:http://cdn.my.com)
- },
- /**** 新添加的module属性 ****/
- module:{
- loaders:[
- {
- test:/\.(jpg|png|svg)$/i,
- loaders:[
- 'image?...',
- 'url?limit=10000&name=img/[name].[hash:8].[ext]',
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,
- loader:'babel',
- query:{
- presets:['es2015'],
- plugins:['transform-runtime']
- }
- },
- {test: /\.css$/,loader: ExtractTextPlugin.extract("style-loader","css-loader")},
- {test: /\.(jpg|png|svg)$/,loader:"url?limit=8192"},
- {test: /\.scss$/, loader:"style!css!sass"}
- ]
- },
- plugins:[
- //new webpack.optimize.CommonsChunkPlugin('common.js'),
- new ExtractTextPlugin("[name].css"),
- new webpack.ProvidePlugin({
- "jQuery":path.resolve(
- __dirname,
- "js/lib/jquery/jquery-1.8.3.js"
- ),
- "$":path.resolve(
- __dirname,
- "js/lib/jquery/jquery-1.8.3.js"
- )
- }),
- ]
- }
 requireJS在Node平台安装、创建build实例、JS模块化加载、打包
requireJS在Node平台安装、创建build实例、JS模块化加载、打包
 2016/05/28 22:41 | by 刘新修 ]
2016/05/28 22:41 | by 刘新修 ]
requireJS在Node平台安装、创建build实例、JS模块化加载、打包
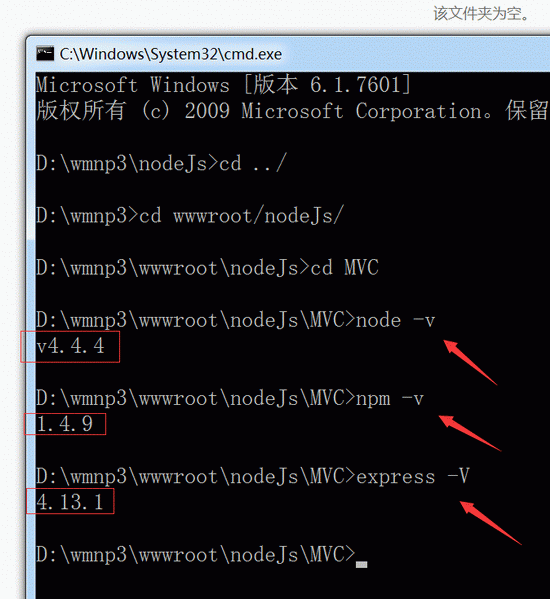
requireJS在Node平台上安装(推荐使用NodeJs绿色版环境套件):
- npm install -g requirejs
- D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld>npm install -g requirejs
- npm http GET https://registry.npmjs.org/requirejs
- npm http 200 https://registry.npmjs.org/requirejs
- npm http GET https://registry.npmjs.org/requirejs/-/requirejs-2.2.0.tgz
- npm http 200 https://registry.npmjs.org/requirejs/-/requirejs-2.2.0.tgz
- D:\wmnp3\nodeJs\r.js -> D:\wmnp3\nodeJs\node_modules\requirejs\bin\r.js
- D:\wmnp3\nodeJs\r_js -> D:\wmnp3\nodeJs\node_modules\requirejs\bin\r.js
- requirejs@2.2.0 D:\wmnp3\nodeJs\node_modules\requirejs
- D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld>
创建build.js (对应wmnp环境套件:D:\wmnp3\nodeJs\build\test.build.js)
- ({
- appDir:'../../wwwroot/nodeJs/MVC/helloWorld/public/js',
- baseUrl:'test',
- dir:'../../wwwroot/nodeJs/MVC/helloWorld/public/js/test-built',
- paths:{
- jquery:'empty:'
- },
- modules:[
- {
- name:'b'
- },
- {
- name:'c'
- },
- ]
- })
- /**********************************************
- "appDir": "./", /**** 应用根路径 ****
- "dir": "dist", /**** 打包的文件生成到哪个目录
- "optimize": "none", /**** 是否压缩 ****
- ***********************************************/
实例1(对应wmnp环境套件:http://127.0.0.1:3000/test_page)::
- /***************************************************************
- require.config(); 等同于 requirejs.config();
- ***************************************************************/
- requirejs.config({
- baseUrl:'/js/test',
- paths:{
- jquery:'../lib/jquery.min',
- hello:'hello',
- afile:'a',
- bfile:'b',
- cfile:'c',
- },
- shim:{
- only:{exports:'only'},
- /***** shim中hello源对应paths模块hello.JS *****/
- hello:{
- /***** 用exports导入当函数,必须换成 init 函数导入多个函数的文件 *****/
- init:function(){
- return{
- uinfos:"liuxinxiu",
- hello1:hello1,
- hello2:hello2
- }
- }
- }
- }
- });
- /******************************************************************************************************
- require和define 都可以加载依赖元素(都是用于加载依赖)
- 1. require 要用于加载类相关JS文件,build后不参与代码合并,所用到的资源只进行压缩,http自动请求其他文件.
- 2. define 真正意义上的模块化处理,load本文件及外文件内的代码片段,build后参与代码合并,http自动请求其他文件.
- ******************************************************************************************************/
- /***********************************************************
- require(['afile','bfile','cfile'],function(a,b,c){
- var x1=require("afile");
- var x2=require("bfile");
- var x3=require("cfile");
- });
- ***************************************************************/
- /**************************************************************
- define(['bfile'],function(b){
- console.log('run c.js :'+b.color+','+b.width);
- });
- ***************************************************************/
- requirejs(["http://code.liuxinxiu.com/php/Interface/getUserInfo.php?Jsoncallback=define"],
- function(data){
- //The data object will be the API response for the
- //JSONP data call.
- console.log(data);
- }
- );
- require(['jquery'],function(){
- /***** 调用后写入你的jq代码 *****/
- $("body").attr("yy","111");
- });
- /******************************************************************************
- require.config();
- 1. shim中exports定义好的函数可以用 (requirejs+define)引入并使用
- 2. shim中init定义好的函数则必须以用 (define)引入并使用
- *************************************************************************/
- requirejs(['only'],function(only){
- only();
- });
- define(['hello'],function(data){
- /***** 定义值直接取,函数直接调用 *****/
- console.log(data.uinfos);
- data.hello2();
- });
实例2(对应wmnp环境套件:http://127.0.0.1:3000/test_load)::
- requirejs.config({
- baseUrl:'/js/test',
- paths:{
- "afile":'a?y=1',
- "bfile":'b',
- "cfile":'c',
- "core1":'cores/core1',
- "core2":'cores/core2',
- "util1":'utils/util1',
- "util2":'utils/util2',
- "service1":'services/service1',
- "service2":'services/service2',
- }
- });
- /***************************************
- ****************************************/
- require(['c'],function(){
- //a();
- })
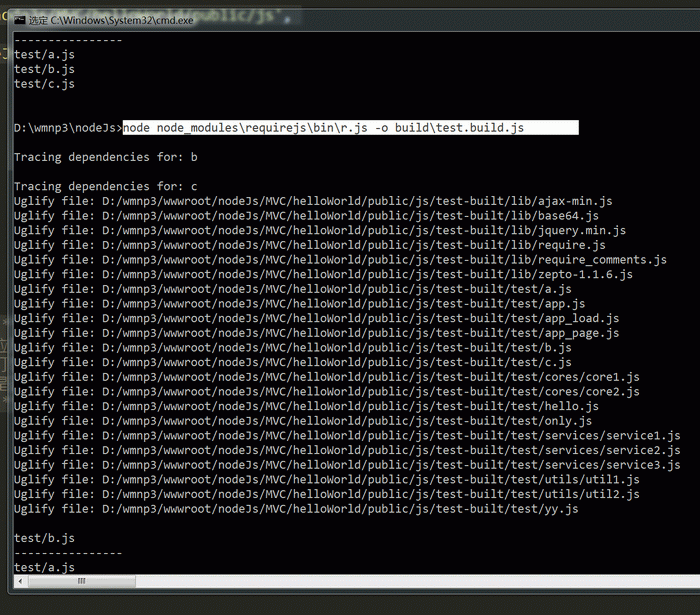
执行(压缩/打包):D:\wmnp3\nodeJs>node node_modules\requirejs\bin\r.js -o build\test.build.js
 Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
 2016/05/28 21:40 | by 刘新修 ]
2016/05/28 21:40 | by 刘新修 ]
Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
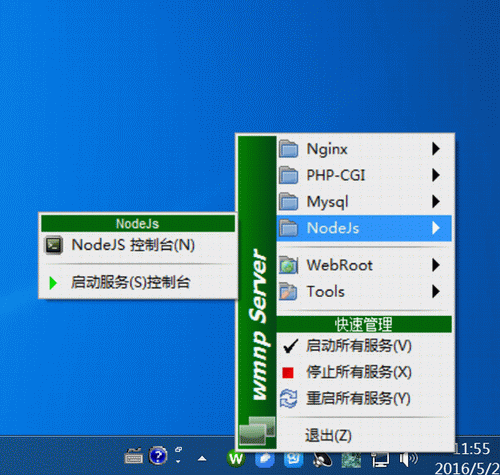
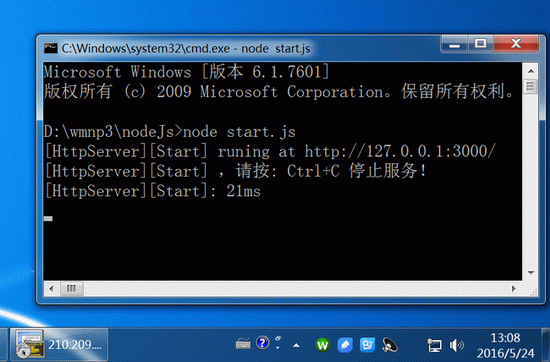
ExpressJS在Node环境上安装( 绿色版Node运行环境套件下载 ):
app.js 代码如下:
- /******************************************************
- *************** global modules ******************
- ******************************************************/
- var express=require('express');
- var path=require('path');
- var favicon=require('serve-favicon');
- var logger=require('morgan');
- var cookieParser=require('cookie-parser');
- var bodyParser=require('body-parser');
- var routes=require('./routes/index');
- //var redis=require('./routes/redis');
- var app=express();
- /******************************************************
- *************** view engine setup ******************
- ******************************************************/
- /****************** jade模版 *********************/
- /*******************************************************
- app.set('views',path.join(__dirname,'views/jade/'));
- app.set('view engine','jade'); //jade or ejs
- ********************************************************/
- /****************** ejs模版 *********************/
- app.set('views',path.join(__dirname,'views/ejs/'));
- app.set('view engine','ejs'); //jade or ejs
- /****************** ejs模版 *********************/
- /******************************************************
- ****************** routes setup ********************
- ******************************************************/
- // uncomment after placing your favicon in /public
- //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
- app.use(logger('dev'));
- app.use(bodyParser.json());
- app.use(bodyParser.urlencoded({extended:false}));
- app.use(cookieParser());
- app.use(express.static(path.join(__dirname,'public')));
- app.use('/',routes);
- /****************** routes setup *********************/
- /*******************************************************
- app.use('/redis',redis);
- app.use('/jsonp',routes);
- app.use('/login',routes);
- *************************************************/
- /******************************************************
- ****************** 服务错误处理 ********************
- ******************************************************/
- /***** catch 404 and forward to error handler *****/
- app.use(function(req,res,next){
- var err=new Error('404 Not Found');
- err.status=404;
- next(err);
- });
- // error handlers
- // development error handler
- /***** 通用错误处理程序 *****/
- if(app.get('env')==='development'){
- app.use(function(err,req,res,next){
- res.status(err.status||500);
- res.render('sys/error',{
- message:err.message,
- error:err,
- version:process.version
- });
- });
- }
- // production error handler
- // no stacktraces leaked to user
- app.use(function(err,req,res,next){
- res.status(err.status||500);
- res.render('sys/error',{
- message:err.message,
- error:{}
- });
- });
- /***** 通用错误处理程序 *****/
- module.exports=app;
routes/index.js 代码如下:
- /******************************************************
- *************** router *************************
- ******************************************************/
- var express=require('express');
- var router=express.Router();
- var url=require("url"); //解析GET请求
- var query=require("querystring"); //解析POST请求
- /************* GET home page demo *************/
- router.get('/',function(req,res,next){
- res.render('sys/index',{title:'Express'});
- });
- router.get('/jsonp',function(req,res,next){
- res.render('main/jsonp',{
- title:'jsonp'
- });
- });
- router.get('/login',function(req,res,next){
- res.render('main/login',{
- title:'The Entrar-shadow Website',
- fonts:'Member Login',
- username:'Liuxinxiu',
- });
- });
- router.get('/test_load',function(req,res,next){
- var build=req.query.build;
- res.render('test/test_load',{
- title:'build',
- build:build
- });
- });
- router.get('/test_page',function(req,res,next){
- var build=req.query.build;
- res.render('test/test_page',{
- title:'test_page',
- build:build
- });
- });
- /*
- app.get('/jsonp',function(req,res,next){
- res.jsonp({status:'jsonp'});
- });
- */
- /************* 自造Json数据 *************/
- var userData='PHN0eWxlPip7bWFyZ2luOjA7cGFkZGluZzowO31oMXtmb250LXNpemU6MTZweDt0ZXh0LWFsaWduOmNlbnRlcjsgbGluZS1oZWlnaHQ6NDVweDt9Ym9keXtjb2xvcjojMzMzO2ZvbnQtc2l6ZToxNHB4O2ZvbnQtZmFtaWx5OiJNaWNyb3NvZnRZYWhlaSI7YmFja2dyb3VuZDojQjdDQUNDO31kaXZ7Ym9yZGVyOjFweCBzb2xpZCAjNDA1RTdCOyBib3JkZXItYm90dG9tOjA7IHdpZHRoOjk1JTsgbWFyZ2luOjAgYXV0bztiYWNrZ3JvdW5kOiNmZmY7Y29udGVudDoiIjtkaXNwbGF5OnRhYmxlO2NsZWFyOmJvdGh9bGl7bGluZS1oZWlnaHQ6MzVweDtsaXN0LXN0eWxlOm5vbmU7d2lkdGg6MjUlO3RleHQtYWxpZ246Y2VudGVyO2JvcmRlci1ib3R0b206MXB4IHNvbGlkICM0MDVFN0I7ZmxvYXQ6bGVmdDt9PC9zdHlsZT48aDE+5pyA6L+R6aOO5LqR5Lq65ZGY5ZCN5Y2VPC9oMT48ZGl2Pg0KCTx1bD4NCgkJPGxpPumjjua4heaJrDwvbGk+DQoJCTxsaT4xMTAxPC9saT4NCgkJPGxpPjIzPC9saT4NCgkJPGxpPjUyODE5OTExPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuiuuOW/l+mjnjwvbGk+DQoJCTxsaT4xMTAxPC9saT4NCgkJPGxpPjIzPC9saT4NCgkJPGxpPjUyODE5OTExPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7pOeLkOWGsjwvbGk+DQoJCTxsaT4xMTAyPC9saT4NCgkJPGxpPjIxPC9saT4NCgkJPGxpPjUyODE5OTAxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7u+aIkeihjDwvbGk+DQoJCTxsaT4xMTAzPC9saT4NCgkJPGxpPjIyPC9saT4NCgkJPGxpPjUyODE5OTkxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7u+ebiOebiDwvbGk+DQoJCTxsaT4xMTA0PC9saT4NCgkJPGxpPjI0PC9saT4NCgkJPGxpPjUyODE5OTgxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS4nOaWueS4jei0pTwvbGk+DQoJCTxsaT4xMTA1PC9saT4NCgkJPGxpPjI2PC9saT4NCgkJPGxpPjUyODE5OTgxPC9saT4NCgk8L3VsPg0KCTwvZGl2Pg==';
- var dataJson={status:1,message:"这是一个JSONP接口,success!",dataList:userData,JsonArray:[0,1,2,3,4,5]};
- /************* 处理GET请求(jsonp需判断参数单独处理) *************/
- router.get('/API/sendGet/jsonpInfo.do',function(req,res){
- //res.contentType('json');//返回的数据类型
- //res.writeHead(200,{"Content-Type":"text/json"});
- res.setHeader('Content-Type','text/json;charset=UTF-8');
- var params=url.parse(req.url,true).query; //解释url参数部分name=zzl&email=zzl@sina.com
- /**** 获取请求过来的跨域回调函数名称 ****/
- var reqQuery=req.query,Jsoncallback=req.query.Jsoncallback;
- /**** 如果有Jsoncallback的情况 ****/
- if(reqQuery&&Jsoncallback){
- //console.log(params.query.Jsoncallback);
- //res.jsonp({status:200,message:"这是一个JSONP接口",data:[]});
- //res.send(JSON.stringify({status:200,message:"success!这是一个JSONP接口",data:[]}));
- /**** 拼成一个JS字符串 ****/
- var str=Jsoncallback+'('+JSON.stringify(dataJson)+')';
- //res.json(str);
- //res.write(str);
- res.end(str);
- }
- /**** 没有Jsoncallback的情况 ****/
- else{
- res.json({status:200,message:"这是一个JSON接口",data:[]});
- }
- });
- /************* 处理POST请求(Body/x-www-form-urlencoded) **************/
- router.post('/API/sendPost/loginSubmit.do',function(req,res){
- var username=req.body.username;
- var password=req.body.password;
- //console.log(username!='');
- if((username&&password!='')){
- console.log("Username="+username+",password="+password);
- /**********************************************************************************
- /************** JSON.stringify(v) 和 res.json 都是格式数据 ********************/
- /*********************************************************************************
- res.json({status:1,info:"数据提交成功!",username:JSON.stringify(username)});
- /*********************************************************************************/
- res.json({status:1,info:"数据提交成功!",username:username});
- }else{
- res.end("0");
- }
- });
- module.exports=router;
ejs 模版:
- <!DOCTYPE html>
- <html>
- <head>
- <title>test</title>
- <meta charset="utf-8">
- <link type='text/css' href="/css/login/home.css" rel='stylesheet' />
- <meta name="viewport" content="width=device-width, initial-scale=1">
- </head>
- <body>
- <h1>test/build=</h1>
- <%if(1+1===2){%>
- <h1><%= build %></h1>
- <%}%>
- </body>
- <%if(build==null){%>
- <!-- 引入require.js和入口文件||默认开放环境 -->
- <script src="http://localhost:3000/js/lib/require.js" data-main="http://127.0.0.1:3000/js/test/app_page.js"></script>
- <!--<script src="http://localhost:3000/js/test/yy.js"></script>-->
- <%}%>
- <%if(build!=null&&build==1){%>
- <!-- 引入require.js和入口文件||判断参数用于测试build后生产环境版本js -->
- <script src="http://localhost:3000/js/lib/require.js" data-main="http://127.0.0.1:3000/js/test-built/test/app_page.js"></script>
- <%}%>
- </html>
 wmnp -- 相关描述、下载地址、更新日志
wmnp -- 相关描述、下载地址、更新日志
 2016/05/24 15:24 | by 刘新修 ]
2016/05/24 15:24 | by 刘新修 ]
wmnp是Windows下Mysql+nginx+php+nodeJs 环境套件,具有绿色、快速、无需安装、等特点,适用于个人站长、中小企业、WEB程序开发人员,且压缩包体积很小。
[软件作者: 刘新修 最新版本: 1.0 最后修改: 2016.05.24 转载请注明原文链接:http://liuxinxiu.com/wmnp/]
=====================================================================
软件名称:wmnp
软件作者:刘新修
授权方式:免费软件
发布日期:2011年1月1日
更新日期:2016年5月24日
运行环境:WinNT/Win7/WinXP/Win2003
文件大小:30MB
github: https://github.com/liuxinxiu/wmnp/
=====================================================================
============================================================================
2016-05-24 【wmnp-1.0】适用服务器标准生产环境的环境套件!
mysql--nginx--php--nodeJs 相关版本如下:
谷歌Code历史版本:http://code.google.com/p/wmnp/downloads/list
================= wnmp-1.0 ========================
Mysql-5.1.48
Nginx-0.8.50
PHP-5.2.10
nodeJs-4.4.4
=================================================
 JS FormData对象
JS FormData对象
 2016/03/31 10:43 | by 刘新修 ]
2016/03/31 10:43 | by 刘新修 ]
通常我们提交(使用submit button)时,会把form中的所有表格元素的name与value组成一个queryString,提交到后台。这用jQuery的方法来说,就是serialize。但当我们使用Ajax提交时,这过程就要变成人工的了。因此,FormData对象的出现可以减少我们一些工作量。
想得到一个FormData对象:
var formdata = new FormData(); |
W3c草案提供了三种方案来获取或修改FormData。
方案1:创建一个空的FormData对象,然后再用append方法逐个添加键值对:
var formdata = new FormData(); |
formdata.append("name", "呵呵"); |
formdata.append("url", "http://www.baidu.com/"); |
方案2:取得form元素对象,将它作为参数传入FormData对象中!
var formobj = document.getElementById("form"); |
var formdata = new FormData(formobj); |
方案3:利用form元素对象的getFormData方法生成它!
var formobj = document.getElementById("form"); |
var formdata = formobj.getFormData() |
利用Formdata对象,我们可以使用原生js通过ajax实现异步上传图片,当然,现在已经有jquery的批量上传插件了,实现原理就是利用了Formdata。
 php [urlencode urldecode] 函数
php [urlencode urldecode] 函数
 2016/03/29 13:28 | by 刘新修 ]
2016/03/29 13:28 | by 刘新修 ]
urlencode()编码:对字符串中除了 -_. 之外的所有非字母数字字符都将被替换成百分号(%)后跟两位十六进制数,空格则编码为加号(+)。
 shell截取字符串的方法
shell截取字符串的方法
 2016/03/11 10:17 | by 刘新修 ]
2016/03/11 10:17 | by 刘新修 ]
shell中截取字符串的方法有很多中,
${expression}一共有9种使用方法。
${parameter:-word}
${parameter:=word}
${parameter:?word}
${parameter:+word}
上面4种可以用来进行缺省值的替换。
${#parameter}
上面这种可以获得字符串的长度。
${parameter%word} 最小限度从后面截取word
${parameter%%word} 最大限度从后面截取word
${parameter#word} 最小限度从前面截取word
${parameter##word} 最大限度从前面截取word
上面4个就是用来截取字符串的方法了。
有了着四种用法就不必使用cut命令来截取字符串了
第一种又可以分为四种情况,下面一一介绍。
1、使用 # 号操作符。用途是从左边开始删除第一次出现子字符串即其左边字符,保留右边字符。用法为#*substr,例如:
str='http://www.你的域名.com/cut-string.html'
echo ${str#*//}
得到的结果为www.你的域名.com/cut-string.html,即删除从左边开始到第一个"//"及其左边所有字符2、使用 ## 号操作符。用途是从左边开始删除最后一次出现子字符串即其左边字符,保留右边字符。用法为##*substr,例如:
str='http://www.你的域名.com/cut-string.html'
echo ${str##*/}
得到的结果为cut-string.html,即删除最后出现的"/"及其左边所有字符
3、使用 % 号操作符。用途是从右边开始删除第一次出现子字符串即其右边字符,保留左边字符。用法为%substr*,例如:
str='http://www.你的域名.com/cut-string.html'
echo ${str%/*}
得到的结果为http://www.你的域名.com,即删除从右边开始到第一个"/"及其右边所有字符
4、使用 %% 号操作符。用途是从右边开始删除最后一次出现子字符串即其右边字符,保留左边字符。用法为%%substr*,例如:
str='http://www.你的域名.com/cut-string.html'
echo ${str%%/*}
得到的结果为http://www.你的域名.com,即删除从右边开始到最后一个"/"及其右边所有字符
第二种也分为四种,分别介绍如下:
1、从左边第几个字符开始以及字符的个数,用法为:start:len,例如:
str='http://www.你的域名.com/cut-string.html'
echo ${var:0:5}
其中的 0 表示左边第一个字符开始,5 表示字符的总个数。
结果是:http:
2、从左边第几个字符开始一直到结束,用法为:start,例如:
str='http://www.你的域名.com/cut-string.html'
echo ${var:7}
其中的 7 表示左边第8个字符开始
结果是:www.你的域名.com/cut-string.html
3、从右边第几个字符开始以及字符的个数,用法:0-start:len,例如:
str='http://www.你的域名.com/cut-string.html'
echo ${str:0-15:10}
其中的 0-6 表示右边算起第6个字符开始,10 表示字符的个数。
结果是:cut-string
3、从右边第几个字符开始一直到结束,用法:0-start,例如:
str='http://www.你的域名.com/cut-string.html'
echo ${str:0-4}
其中的 0-6 表示右边算起第6个字符开始,10 表示字符的个数。
结果是:html
注:(左边的第一个字符是用 0 表示,右边的第一个字符用 0-1 表示)
 Linux Shell脚本获取当前路径遍历所有指定文件
Linux Shell脚本获取当前路径遍历所有指定文件
 2016/03/11 10:13 | by 刘新修 ]
2016/03/11 10:13 | by 刘新修 ]
- #!/bin/bash
- #获取当前SH脚本的绝对路径
- Cur_Dir=$(pwd)
- #echo $Cur_Dir
- function ergodic(){
- for file in ` ls $1`
- do
- # echo $file
- if [ -d $1"/"$file ]
- then
- ergodic $1"/"$file
- else
- local path=$1"/"$file #得到文件的完整的目录
- local name=$file #得到文件的名字
- #echo ${file##*.} /**** 打印返回的文件名 ****/
- #echo ${file##*.} /**** 打印返回的文件名 ****/
- #判断所匹配的文件扩展名
- if [ "${file##*.}" = "gz" ]||[ "${file##*.}" = "bz2" ]||[ "${file##*.}" = "zip" ]; then #警告:中括号内不前后必须流空格、等号前后必须留空格!
- #echo ${1#*/software} /**** 截取字符串处理当前路径 ****/
- echo "http://down.liuxinxiu.com"${1#*/software}"/"$file >>a.txt
- echo "http://down.liuxinxiu.com"${1#*/software}"/"$file
- fi
- fi
- done
- }
- INIT_PATH=$Cur_Dir
- ergodic $INIT_PATH
通用脚本,当前目录名为二级域名,一级域名自行定义
- #!/bin/bash
- #获取当前SH脚本的绝对路径
- Cur_Dir=$(pwd)
- Sub_Path=${Cur_Dir##*/}
- #echo $Cur_Dir
- #先清空一下文件,注明:如果不清空则一直在原文件尾部追加
- : > b.txt
- #当前目录下遍历循环文件的方法
- function ergodic(){
- for file in ` ls $1`
- do
- # echo $file
- if [ -d $1"/"$file ]
- then
- ergodic $1"/"$file
- else
- local path=$1"/"$file #得到文件的完整的目录
- local name=$file #得到文件的名字
- #echo ${file##*.} /**** 打印返回的文件名 ****/
- #echo ${file##*.} /**** 打印返回的文件名 ****/
- #判断所匹配的文件扩展名
- if [ "${file##*.}" = "gz" ]||[ "${file##*.}" = "bz2" ]||[ "${file##*.}" = "zip" ]; then #警告:中括号内不前后必须流空格、等号前后必须留空格!
- #echo ${1#*/software} /**** 截取字符串处理当前路径 ****/
- echo "http://"$Sub_Path".liuxinxiu.com"${1#*/software}"/"$file >>b.txt
- echo "http://"$Sub_Path".liuxinxiu.com"${1#*/software}"/"$file
- fi
- fi
- done
- }
- INIT_PATH=$Cur_Dir
- ergodic $INIT_PATH
 php基于GD库,绘制PNG图像Demo
php基于GD库,绘制PNG图像Demo
 2016/03/10 18:21 | by 刘新修 ]
2016/03/10 18:21 | by 刘新修 ]
- <?php
- //创建画布,返回一个资源类型的变量$image,并在内存中开辟一个临时区域
- $image = imagecreatetruecolor(400,400); //创建画布大小为400x400
- //设置图像中所需的颜色,相当于在画画时准备的染料盒
- $white = imagecolorallocate($image, 0xFF, 0xFF, 0xFF); //为图像分配颜色为白色
- $gray = imagecolorallocate($image, 0xC0, 0xC0, 0xC0); //为图像分配颜色为灰色
- $darkgray = imagecolorallocate($image, 0x90, 0x90, 0x90); //为图像分配颜色为暗灰色
- $navy = imagecolorallocate($image, 0x00, 0x00, 0x80); //为图像分配颜色为深蓝色
- $darknavy = imagecolorallocate($image, 0x00, 0x00, 0x50); //为图像分配颜色为暗深蓝色
- $red = imagecolorallocate($image, 0xFF, 0x00, 0x00); //为图像分配颜色为红色
- $darkred = imagecolorallocate($image, 0x90, 0x00, 0x00); //为图像分配颜色为暗红色
- imagefill($image, 0, 0, $white); //为画布背景填充背景颜色
- //动态制作3D效果
- for ($i=220;$i>200;$i--){ //循环10次画出立体效果
- imagefilledarc($image, 200, $i, 400, 200, -160, 40, $darknavy, IMG_ARC_PIE);
- imagefilledarc($image, 200, $i, 400, 200, 40, 75, $darkgray, IMG_ARC_PIE);
- imagefilledarc($image, 200, $i, 400, 200, 75, 200, $darkred, IMG_ARC_PIE);
- }
- imagefilledarc($image, 200, 200, 400, 200, -160, 40, $navy, IMG_ARC_PIE); //画一椭圆弧且填充
- imagefilledarc($image, 200, 200, 400, 200, 40 , 75, $gray, IMG_ARC_PIE); //画一椭圆弧且填充
- imagefilledarc($image, 200, 200, 400, 200, 75, 200, $red, IMG_ARC_PIE); //画一椭圆弧且填充
- imagestring($image, 20, 100, 230, '34.7%', $white); //水平地画一行字符串,依次是F/X/Y/--数值越大向右、向下
- imagestring($image, 20, 200, 150, '55.5%', $white); //水平地画一行字符串,依次是F/X/Y/--数值越大向右、向下
- //向浏览器中输出一个GIF格式的图片
- header('Content-type:image/png'); //使用头函数告诉浏览器以图像方式处理以下输出
- imagepng($image); //向浏览器输出
- imagedestroy($image); //销毁图像释放资源
- //header("Content-type: text/html; charset=utf-8");
- //$str="<div>'$image'</div>";
- //echo $str;
- ?>
gd-png.php
- <?php
- //创建画布,返回一个资源类型的变量$image,并在内存中开辟一个临时区域
- $image = imagecreatetruecolor(375,375); //创建画布大小为375x375 iPhone6 375X627
- //设置图像中所需的颜色,相当于在画画时准备的染料盒
- $white = imagecolorallocate($image, 0xFF, 0xFF, 0xFF); //为图像分配颜色为白色
- $gray = imagecolorallocate($image, 0xC0, 0xC0, 0xC0); //为图像分配颜色为灰色
- $darkgray = imagecolorallocate($image, 0x90, 0x90, 0x90); //为图像分配颜色为暗灰色
- $navy = imagecolorallocate($image, 0x00, 0x00, 0x80); //为图像分配颜色为深蓝色
- $darknavy = imagecolorallocate($image, 0x00, 0x00, 0x50); //为图像分配颜色为暗深蓝色
- $red = imagecolorallocate($image, 0xFF, 0x00, 0x00); //为图像分配颜色为红色
- $darkred = imagecolorallocate($image, 0x90, 0x00, 0x00); //为图像分配颜色为暗红色
- imagefill($image, 0, 0, $white); //为画布背景填充背景颜色
- //动态制作3D效果
- for ($i=200;$i>180;$i--){ //循环10次画出立体效果
- imagefilledarc($image, 187, $i, 360, 180, -160, 40, $darknavy, IMG_ARC_PIE); //
- imagefilledarc($image, 187, $i, 360, 180, 40, 75, $darkgray, IMG_ARC_PIE);
- imagefilledarc($image, 187, $i, 360, 180, 75, 200, $darkred, IMG_ARC_PIE);
- }
- imagefilledarc($image, 187, 180, 360, 180, -160, 40, $navy, IMG_ARC_PIE); //画一椭圆弧且填充,第一个187-180 是错开7像素
- imagefilledarc($image, 187, 180, 360, 180, 40 , 75, $gray, IMG_ARC_PIE); //画一椭圆弧且填充
- imagefilledarc($image, 187, 180, 360, 180, 75, 200, $red, IMG_ARC_PIE); //画一椭圆弧且填充
- imagestring($image, 20, 180, 130, '55.5%', $white); //水平地画一行字符串,依次是F/X/Y/--数值越大向右、向下
- imagestring($image, 20, 100, 200, '34.7%', $white); //水平地画一行字符串,依次是F/X/Y/--数值越大向右、向下
- //向浏览器中输出一个GIF格式的图片
- //header("Content-type:text/html;charset=utf-8"); // 设置页面的编码风格
- header('Content-type:image/png'); //使用头函数告诉浏览器以图像方式处理以下输出--通知浏览器输出的是图像
- imagepng($image); //向浏览器输出
- imagedestroy($image); //销毁图像释放资源
- //header("Content-type: text/html; charset=utf-8");
- //$str="<div>'$image'</div>";
- //echo $str;
- ?>
 MySQL性能调优my.cnf详解
MySQL性能调优my.cnf详解
 2016/03/08 12:49 | by 刘新修 ]
2016/03/08 12:49 | by 刘新修 ]
提供一个MySQL 5.6版本适合在1GB内存VPS上的my.cnf配置文件(点击这里下载文件):
- [client]
- port = 3306
- socket = /tmp/mysql.sock
- [mysqld]
- port = 3306
- socket = /tmp/mysql.sock
- basedir = /usr/local/mysql
- datadir = /data/mysql
- pid-file = /data/mysql/mysql.pid
- user = mysql
- bind-address = 0.0.0.0
- server-id = 1 #表示是本机的序号为1,一般来讲就是master的意思
- skip-name-resolve
- # 禁止MySQL对外部连接进行DNS解析,使用这一选项可以消除MySQL进行DNS解析的时间。但需要注意,如果开启该选项,
- # 则所有远程主机连接授权都要使用IP地址方式,否则MySQL将无法正常处理连接请求
- #skip-networking
- back_log = 600
- # MySQL能有的连接数量。当主要MySQL线程在一个很短时间内得到非常多的连接请求,这就起作用,
- # 然后主线程花些时间(尽管很短)检查连接并且启动一个新线程。back_log值指出在MySQL暂时停止回答新请求之前的短时间内多少个请求可以被存在堆栈中。
- # 如果期望在一个短时间内有很多连接,你需要增加它。也就是说,如果MySQL的连接数据达到max_connections时,新来的请求将会被存在堆栈中,
- # 以等待某一连接释放资源,该堆栈的数量即back_log,如果等待连接的数量超过back_log,将不被授予连接资源。
- # 另外,这值(back_log)限于您的操作系统对到来的TCP/IP连接的侦听队列的大小。
- # 你的操作系统在这个队列大小上有它自己的限制(可以检查你的OS文档找出这个变量的最大值),试图设定back_log高于你的操作系统的限制将是无效的。
- max_connections = 1000
- # MySQL的最大连接数,如果服务器的并发连接请求量比较大,建议调高此值,以增加并行连接数量,当然这建立在机器能支撑的情况下,因为如果连接数越多,介于MySQL会为每个连接提供连接缓冲区,就会开销越多的内存,所以要适当调整该值,不能盲目提高设值。可以过'conn%'通配符查看当前状态的连接数量,以定夺该值的大小。
- max_connect_errors = 6000
- # 对于同一主机,如果有超出该参数值个数的中断错误连接,则该主机将被禁止连接。如需对该主机进行解禁,执行:FLUSH HOST。
- open_files_limit = 65535
- # MySQL打开的文件描述符限制,默认最小1024;当open_files_limit没有被配置的时候,比较max_connections*5和ulimit -n的值,哪个大用哪个,
- # 当open_file_limit被配置的时候,比较open_files_limit和max_connections*5的值,哪个大用哪个。
- table_open_cache = 128
- # MySQL每打开一个表,都会读入一些数据到table_open_cache缓存中,当MySQL在这个缓存中找不到相应信息时,才会去磁盘上读取。默认值64
- # 假定系统有200个并发连接,则需将此参数设置为200*N(N为每个连接所需的文件描述符数目);
- # 当把table_open_cache设置为很大时,如果系统处理不了那么多文件描述符,那么就会出现客户端失效,连接不上
- max_allowed_packet = 4M
- # 接受的数据包大小;增加该变量的值十分安全,这是因为仅当需要时才会分配额外内存。例如,仅当你发出长查询或MySQLd必须返回大的结果行时MySQLd才会分配更多内存。
- # 该变量之所以取较小默认值是一种预防措施,以捕获客户端和服务器之间的错误信息包,并确保不会因偶然使用大的信息包而导致内存溢出。
- binlog_cache_size = 1M
- # 一个事务,在没有提交的时候,产生的日志,记录到Cache中;等到事务提交需要提交的时候,则把日志持久化到磁盘。默认binlog_cache_size大小32K
- max_heap_table_size = 8M
- # 定义了用户可以创建的内存表(memory table)的大小。这个值用来计算内存表的最大行数值。这个变量支持动态改变
- tmp_table_size = 16M
- # MySQL的heap(堆积)表缓冲大小。所有联合在一个DML指令内完成,并且大多数联合甚至可以不用临时表即可以完成。
- # 大多数临时表是基于内存的(HEAP)表。具有大的记录长度的临时表 (所有列的长度的和)或包含BLOB列的表存储在硬盘上。
- # 如果某个内部heap(堆积)表大小超过tmp_table_size,MySQL可以根据需要自动将内存中的heap表改为基于硬盘的MyISAM表。还可以通过设置tmp_table_size选项来增加临时表的大小。也就是说,如果调高该值,MySQL同时将增加heap表的大小,可达到提高联接查询速度的效果
- read_buffer_size = 2M
- # MySQL读入缓冲区大小。对表进行顺序扫描的请求将分配一个读入缓冲区,MySQL会为它分配一段内存缓冲区。read_buffer_size变量控制这一缓冲区的大小。
- # 如果对表的顺序扫描请求非常频繁,并且你认为频繁扫描进行得太慢,可以通过增加该变量值以及内存缓冲区大小提高其性能
- read_rnd_buffer_size = 8M
- # MySQL的随机读缓冲区大小。当按任意顺序读取行时(例如,按照排序顺序),将分配一个随机读缓存区。进行排序查询时,
- # MySQL会首先扫描一遍该缓冲,以避免磁盘搜索,提高查询速度,如果需要排序大量数据,可适当调高该值。但MySQL会为每个客户连接发放该缓冲空间,所以应尽量适当设置该值,以避免内存开销过大
- sort_buffer_size = 8M
- # MySQL执行排序使用的缓冲大小。如果想要增加ORDER BY的速度,首先看是否可以让MySQL使用索引而不是额外的排序阶段。
- # 如果不能,可以尝试增加sort_buffer_size变量的大小
- join_buffer_size = 8M
- # 联合查询操作所能使用的缓冲区大小,和sort_buffer_size一样,该参数对应的分配内存也是每连接独享
- thread_cache_size = 8
- # 这个值(默认8)表示可以重新利用保存在缓存中线程的数量,当断开连接时如果缓存中还有空间,那么客户端的线程将被放到缓存中,
- # 如果线程重新被请求,那么请求将从缓存中读取,如果缓存中是空的或者是新的请求,那么这个线程将被重新创建,如果有很多新的线程,
- # 增加这个值可以改善系统性能.通过比较Connections和Threads_created状态的变量,可以看到这个变量的作用。(–>表示要调整的值)
- # 根据物理内存设置规则如下:
- # 1G —> 8
- # 2G —> 16
- # 3G —> 32
- # 大于3G —> 64
- query_cache_size = 8M
- #MySQL的查询缓冲大小(从4.0.1开始,MySQL提供了查询缓冲机制)使用查询缓冲,MySQL将SELECT语句和查询结果存放在缓冲区中,
- # 今后对于同样的SELECT语句(区分大小写),将直接从缓冲区中读取结果。根据MySQL用户手册,使用查询缓冲最多可以达到238%的效率。
- # 通过检查状态值'Qcache_%',可以知道query_cache_size设置是否合理:如果Qcache_lowmem_prunes的值非常大,则表明经常出现缓冲不够的情况,
- # 如果Qcache_hits的值也非常大,则表明查询缓冲使用非常频繁,此时需要增加缓冲大小;如果Qcache_hits的值不大,则表明你的查询重复率很低,
- # 这种情况下使用查询缓冲反而会影响效率,那么可以考虑不用查询缓冲。此外,在SELECT语句中加入SQL_NO_CACHE可以明确表示不使用查询缓冲
- query_cache_limit = 2M
- #指定单个查询能够使用的缓冲区大小,默认1M
- key_buffer_size = 4M
- #指定用于索引的缓冲区大小,增加它可得到更好处理的索引(对所有读和多重写),到你能负担得起那样多。如果你使它太大,
- # 系统将开始换页并且真的变慢了。对于内存在4GB左右的服务器该参数可设置为384M或512M。通过检查状态值Key_read_requests和Key_reads,
- # 可以知道key_buffer_size设置是否合理。比例key_reads/key_read_requests应该尽可能的低,
- # 至少是1:100,1:1000更好(上述状态值可以使用SHOW STATUS LIKE 'key_read%'获得)。注意:该参数值设置的过大反而会是服务器整体效率降低
- ft_min_word_len = 4
- # 分词词汇最小长度,默认4
- transaction_isolation = REPEATABLE-READ
- # MySQL支持4种事务隔离级别,他们分别是:
- # READ-UNCOMMITTED, READ-COMMITTED, REPEATABLE-READ, SERIALIZABLE.
- # 如没有指定,MySQL默认采用的是REPEATABLE-READ,ORACLE默认的是READ-COMMITTED
- log_bin = mysql-bin
- binlog_format = mixed
- expire_logs_days = 30 #超过30天的binlog删除
- log_error = /data/mysql/mysql-error.log #错误日志路径
- slow_query_log = 1
- long_query_time = 1 #慢查询时间 超过1秒则为慢查询
- slow_query_log_file = /data/mysql/mysql-slow.log
- performance_schema = 0
- explicit_defaults_for_timestamp
- #lower_case_table_names = 1 #不区分大小写
- skip-external-locking #MySQL选项以避免外部锁定。该选项默认开启
- default-storage-engine = InnoDB #默认存储引擎
- innodb_file_per_table = 1
- # InnoDB为独立表空间模式,每个数据库的每个表都会生成一个数据空间
- # 独立表空间优点:
- # 1.每个表都有自已独立的表空间。
- # 2.每个表的数据和索引都会存在自已的表空间中。
- # 3.可以实现单表在不同的数据库中移动。
- # 4.空间可以回收(除drop table操作处,表空不能自已回收)
- # 缺点:
- # 单表增加过大,如超过100G
- # 结论:
- # 共享表空间在Insert操作上少有优势。其它都没独立表空间表现好。当启用独立表空间时,请合理调整:innodb_open_files
- innodb_open_files = 500
- # 限制Innodb能打开的表的数据,如果库里的表特别多的情况,请增加这个。这个值默认是300
- innodb_buffer_pool_size = 64M
- # InnoDB使用一个缓冲池来保存索引和原始数据, 不像MyISAM.
- # 这里你设置越大,你在存取表里面数据时所需要的磁盘I/O越少.
- # 在一个独立使用的数据库服务器上,你可以设置这个变量到服务器物理内存大小的80%
- # 不要设置过大,否则,由于物理内存的竞争可能导致操作系统的换页颠簸.
- # 注意在32位系统上你每个进程可能被限制在 2-3.5G 用户层面内存限制,
- # 所以不要设置的太高.
- innodb_write_io_threads = 4
- innodb_read_io_threads = 4
- # innodb使用后台线程处理数据页上的读写 I/O(输入输出)请求,根据你的 CPU 核数来更改,默认是4
- # 注:这两个参数不支持动态改变,需要把该参数加入到my.cnf里,修改完后重启MySQL服务,允许值的范围从 1-64
- innodb_thread_concurrency = 0
- # 默认设置为 0,表示不限制并发数,这里推荐设置为0,更好去发挥CPU多核处理能力,提高并发量
- innodb_purge_threads = 1
- # InnoDB中的清除操作是一类定期回收无用数据的操作。在之前的几个版本中,清除操作是主线程的一部分,这意味着运行时它可能会堵塞其它的数据库操作。
- # 从MySQL5.5.X版本开始,该操作运行于独立的线程中,并支持更多的并发数。用户可通过设置innodb_purge_threads配置参数来选择清除操作是否使用单
- # 独线程,默认情况下参数设置为0(不使用单独线程),设置为 1 时表示使用单独的清除线程。建议为1
- innodb_flush_log_at_trx_commit = 2
- # 0:如果innodb_flush_log_at_trx_commit的值为0,log buffer每秒就会被刷写日志文件到磁盘,提交事务的时候不做任何操作(执行是由mysql的master thread线程来执行的。
- # 主线程中每秒会将重做日志缓冲写入磁盘的重做日志文件(REDO LOG)中。不论事务是否已经提交)默认的日志文件是ib_logfile0,ib_logfile1
- # 1:当设为默认值1的时候,每次提交事务的时候,都会将log buffer刷写到日志。
- # 2:如果设为2,每次提交事务都会写日志,但并不会执行刷的操作。每秒定时会刷到日志文件。要注意的是,并不能保证100%每秒一定都会刷到磁盘,这要取决于进程的调度。
- # 每次事务提交的时候将数据写入事务日志,而这里的写入仅是调用了文件系统的写入操作,而文件系统是有 缓存的,所以这个写入并不能保证数据已经写入到物理磁盘
- # 默认值1是为了保证完整的ACID。当然,你可以将这个配置项设为1以外的值来换取更高的性能,但是在系统崩溃的时候,你将会丢失1秒的数据。
- # 设为0的话,mysqld进程崩溃的时候,就会丢失最后1秒的事务。设为2,只有在操作系统崩溃或者断电的时候才会丢失最后1秒的数据。InnoDB在做恢复的时候会忽略这个值。
- # 总结
- # 设为1当然是最安全的,但性能页是最差的(相对其他两个参数而言,但不是不能接受)。如果对数据一致性和完整性要求不高,完全可以设为2,如果只最求性能,例如高并发写的日志服务器,设为0来获得更高性能
- innodb_log_buffer_size = 2M
- # 此参数确定些日志文件所用的内存大小,以M为单位。缓冲区更大能提高性能,但意外的故障将会丢失数据。MySQL开发人员建议设置为1-8M之间
- innodb_log_file_size = 32M
- # 此参数确定数据日志文件的大小,更大的设置可以提高性能,但也会增加恢复故障数据库所需的时间
- innodb_log_files_in_group = 3
- # 为提高性能,MySQL可以以循环方式将日志文件写到多个文件。推荐设置为3
- innodb_max_dirty_pages_pct = 90
- # innodb主线程刷新缓存池中的数据,使脏数据比例小于90%
- innodb_lock_wait_timeout = 120
- # InnoDB事务在被回滚之前可以等待一个锁定的超时秒数。InnoDB在它自己的锁定表中自动检测事务死锁并且回滚事务。InnoDB用LOCK TABLES语句注意到锁定设置。默认值是50秒
- bulk_insert_buffer_size = 8M
- # 批量插入缓存大小, 这个参数是针对MyISAM存储引擎来说的。适用于在一次性插入100-1000+条记录时, 提高效率。默认值是8M。可以针对数据量的大小,翻倍增加。
- myisam_sort_buffer_size = 8M
- # MyISAM设置恢复表之时使用的缓冲区的尺寸,当在REPAIR TABLE或用CREATE INDEX创建索引或ALTER TABLE过程中排序 MyISAM索引分配的缓冲区
- myisam_max_sort_file_size = 10G
- # 如果临时文件会变得超过索引,不要使用快速排序索引方法来创建一个索引。注释:这个参数以字节的形式给出
- myisam_repair_threads = 1
- # 如果该值大于1,在Repair by sorting过程中并行创建MyISAM表索引(每个索引在自己的线程内)
- interactive_timeout = 28800
- # 服务器关闭交互式连接前等待活动的秒数。交互式客户端定义为在mysql_real_connect()中使用CLIENT_INTERACTIVE选项的客户端。默认值:28800秒(8小时)
- wait_timeout = 28800
- # 服务器关闭非交互连接之前等待活动的秒数。在线程启动时,根据全局wait_timeout值或全局interactive_timeout值初始化会话wait_timeout值,
- # 取决于客户端类型(由mysql_real_connect()的连接选项CLIENT_INTERACTIVE定义)。参数默认值:28800秒(8小时)
- # MySQL服务器所支持的最大连接数是有上限的,因为每个连接的建立都会消耗内存,因此我们希望客户端在连接到MySQL Server处理完相应的操作后,
- # 应该断开连接并释放占用的内存。如果你的MySQL Server有大量的闲置连接,他们不仅会白白消耗内存,而且如果连接一直在累加而不断开,
- # 最终肯定会达到MySQL Server的连接上限数,这会报'too many connections'的错误。对于wait_timeout的值设定,应该根据系统的运行情况来判断。
- # 在系统运行一段时间后,可以通过show processlist命令查看当前系统的连接状态,如果发现有大量的sleep状态的连接进程,则说明该参数设置的过大,
- # 可以进行适当的调整小些。要同时设置interactive_timeout和wait_timeout才会生效。
- [mysqldump]
- quick
- max_allowed_packet = 16M #服务器发送和接受的最大包长度
- [myisamchk]
- key_buffer_size = 8M
- sort_buffer_size = 8M
- read_buffer = 4M
- write_buffer = 4M