最近由腾讯网(www.QQ.com)首页更新改版一个偶然的机会,本人发现了一个严重IE6下BUG。网站首页顶部导航条以及backToTop返回顶部的按钮,在IE6下拉动滚动条的瞬间会有很明显的“振动”感,导致用户体检及其不佳~~ 作为国内互联网的“领军者”这样的用户体验实在让人感觉到“糟糕”,IE6目前在国内还是占有一定份额的市场,虽然IE6很不具有“规范性”,但是抛下IE6就等于抛下潜在的很多用户……
接下来本人就基于JQuery实现出兼容性相对良好的backtotop及topnav应用~~~
望:大家借鉴优点、或者批评指正~~~~~
解决了IE6下的诸多问题【包括】:
1. IE6下拉动滚动条时的“振动问题”
2. IE6下PNG不透明的问题
3. IE6下position:fixed; 无法正确定位的问题
4. IE6下a:hover 或者是JQ定于更改或者add新样式PNG无法透明的问题(以一种新思路应对over对象PNG透明的解决方案—很有效!)
解决了IE7下的部分问题【包括】:
1. font-size:0px; 在IE7下失效的问题
=======================================================================
当前已经升级到:1.1版本!更新时间:2012-09-01
=======================================================================
腾讯网的顶部快速导航菜单和backtotop按钮在IE6下“振动”问题严重:
在IE6下实现之后BLOG截图:
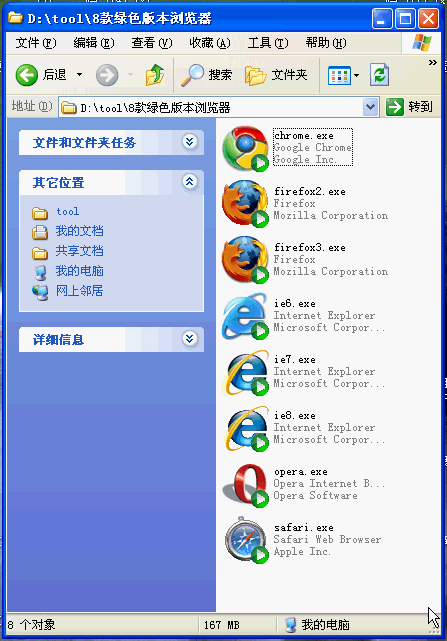
经过上时间多次测试,分别兼容一下浏览器【其中还包括IE6内核的360浏览器=世界之窗-遨游等……】:
代码与网友分享:
=============================================================================
CSS样式代码分享:
===========================================================================
- /*******************************
- * Jquery时间插件
- * The author's blog:liuxinxiu.com
- * The author LiuXinXiu
- * Writing time:2012-08-30
- * UpdateTime:2012-08-31
- * version:backtotop_scroll.1.0.css
- *******************************/
- *{padding:0; margin:0}
- .bodybg{height:2000px;background:#2B2B2B}
- .hide{display:none;}
- *html,*html body /* 修正IE6振动bug */{background-image:url(about:blank);background-attachment:fixed;}
- #liuxinxiu-top-nav{position:fixed;top:0px;z-index:9991;height:30px;width:100%;}
- #liuxinxiu-top-nav .box{height:25px;width:100%;background:url(../images/nav-box-bg.png) repeat-x #218A9C;top:0;filter:alpha(opacity=40);-moz-opacity:0.5;opacity:0.5;}
- #liuxinxiu-top-nav .menutop .content{position:absolute;z-index:9993;width:563px;height:46px;left:50%;margin-left:-281px;background:url(../images/top-menu-bg.png) no-
- repeat scroll 0 -51px transparent;}
- #liuxinxiu-top-nav .menutop .content a{background:url(../images/top-menu-bg.png) no-repeat scroll 0 0
- transparent;width:111px;height:46px;overflow:hidden;display:block;text-align:center;text-decoration:none;font-size:0;text-indent/*ie6 not*/:-900px;float:left;}
- /*IE6*/
- /*************************************
- *html #liuxinxiu-top-nav .menutop .content a{width:105px;height:25px;line-height:25px;_font-size:12px;_text-indent:0px;background-image:none;background-
- color:#f5f5f5;color:#0A6575;border:1px solid #005868;_margin-left:-1px;}
- *************************************/
- /*IE6*/
- *html #liuxinxiu-top-nav .menutop .content a:hover{background-color:#087082;color:#fff}
- #liuxinxiu-top-nav .menutop .content #A{background-position: 0 0;}
- #liuxinxiu-top-nav .menutop .content #B{background-position: -111px 0;}
- #liuxinxiu-top-nav .menutop .content #C{background-position:-222px 0;}
- #liuxinxiu-top-nav .menutop .content #D{background-position:-333px 0;}
- #liuxinxiu-top-nav .menutop .content #E{background-position:-444px 0;}
- #liuxinxiu-top-nav .menutop .content .overlink{background:none !important;}
- #liuxinxiu-top-nav .bor{height:0px;overflow:hidden;}
- /*IE6*/
- *html #liuxinxiu-top-nav{position:absolute;height:46px;z-index:9991;bottombottom:auto;top:expression(eval(document.documentElement.scrollTop));}
- /*************************************
- back-To-Top Style
- *************************************/
- #liuxinxiu-to-top{position:fixed;bottombottom:0px;rightright:10px;z-index:999;width:71px; cursor:pointer; display:none;}
- *html #liuxinxiu-to-top{position:absolute;bottombottom:auto;top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-
- (parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));}
- .liuxinxiu-to-top-img {display:block;width:71px;height:24px;padding-top:48px;text-align:center;color:#888;background: url("../images/top.png") no-repeat scroll -88px 0
- transparent;cursor: pointer;position: fixed;}
- .liuxinxiu-to-top-over{background-position: 0 0 !important;text-decoration:none;color:#3a9}
JQ代码分享:
===========================================================================
- /*******************************
- * Jquery时间插件
- * The author's blog:liuxinxiu.com
- * The author LiuXinXiu
- * Writing time:2012-08-30
- * UpdateTime:2012-08-31
- * version:backtotop_scroll.1.0.js
- *******************************/
- $(function() {
- $.fn.manhuatoTop = function(options) {
- var defaults = {
- showHeight : 150,
- speed : 1000
- };
- var options = $.extend(defaults,options);
- $("body").prepend("<div id='liuxinxiu-to-top' class='liuxinxiu-to-top-img'></div>");
- var $toTop = $(this);
- var $gtop = $("#liuxinxiu-to-top");
- var $tnav = $("#liuxinxiu-top-nav");
- var $over = $("#liuxinxiu-to-top-over");
- $toTop.scroll(function(){
- var scrolltop=$(this).scrollTop();
- if(scrolltop>=options.showHeight){
- $gtop.slideDown(500);
- $("#liuxinxiu-top-nav").slideDown(500);
- }
- else{
- $gtop.slideUp(500);
- $("#liuxinxiu-top-nav").slideUp(500);
- }
- });
- $gtop.hover(function(){
- $(this).addClass("liuxinxiu-to-top-over");
- },function(){
- $(this).removeClass("liuxinxiu-to-top-over");
- });
- $gtop.click(function(){
- $("html,body").animate({scrollTop: 0}, options.speed);
- });
- }
- });
- $(function() {
- var $nava = $("#liuxinxiu-top-nav .menutop .content a");
- $nava.hover(function(){
- $(this).addClass("overlink");
- },function(){
- $(this).removeClass("overlink");
- });
- });
========================================================================
1.1版本已经更新截图如下:
 2012年【元旦】
2012年【元旦】 有缘网(youyuan.
有缘网(youyuan.



 2012/09/01 01:28 | by
2012/09/01 01:28 | by